jade模板中传过来的数据格式不太符 改了格式后循环被覆盖
extends ../layouts/default
mixin handlendata(ap)
.post(data-ks-editable=editable(user, { list: 'Application', id: ap.id }))
table.table.table-striped
thead
tr
th(style="text-align: center") 设备编号
th(style="text-align: center") 状态
th(styel="text-align: center") 流量
th(style="text-align: center") 其他信息
th(style="text-align: center") 时间
tbody
- var num = 1;
tr.active
td.col-md-1: a.name(href='/application/application/' + ap.devAddr)= ap.devAddr
td.col-md-1.switches
td.col-md-1.flows
td.col-md-1.others #{ap.decMsg}
script.
var original = '#{ap.decMsg}';
var switches = original.substr(0, 3);
var flow = original.substr(3, 11);
var flowStr = '';
flow = flow.split('-');
flow = flow.reverse();
for (var i in flow) {
flowStr += flow[i];
}
var flows = parseInt(flowStr, 16);
console.log(flows);
$('.flows').html(flows);
flowStr = '';
var flag;
if (switches == '80') {
flag = '开';
} else {
flag = '关';
}
$('.switches').html(flag);
//$('.others').html(others);
//$(time).appendTo($('.times'));
//$('.decMsg').after('<td class="col-md-1 times">' + time + '</td>');
td.col-md-1.times
script.
var time = new Date('#{ap.currTime}');
time = time.format('yyyy-MM-dd hh:mm:ss');
console.log(time);
$('.times').html(time);
block content
script(src='/js/jquery/jquery-2.1.4.min.js')
script(src='/js/time.js')
.container: .row
article
p: a(href='/application') ← 返回应用
hr
if !data.application
h2 Invalid application.
else
header
h4= data.application.name
a(href="#") appid: #{data.application.appid}
a(href='/application/application/'+data.application.name+'/devices') 设备: #{data.application.devices}
//a(href="#") deviceLimit: #{data.application.deviceLimit}
//a(href="#") masterkey: #{data.application.masterkey}
//a(href="#") output: #{data.application.output}
//a(href="#") ownerid: #{data.application.ownerid}
//a(href="#") odataenc: #{data.application.odataenc}
//a(href="#") cansend: #{data.application.cansend}
.devices#devices
h4 收到的数据
//ul
// li: a(href="#"): img(src="" alt="..1")
// li: a(href="#"): img(src="" alt="..2")
// li: a(href="#"): img(src="" alt="..3")
// li: a(href="#"): img(src="" alt="..4")
each ndata in data.nodedatas
+handlendata(ndata)


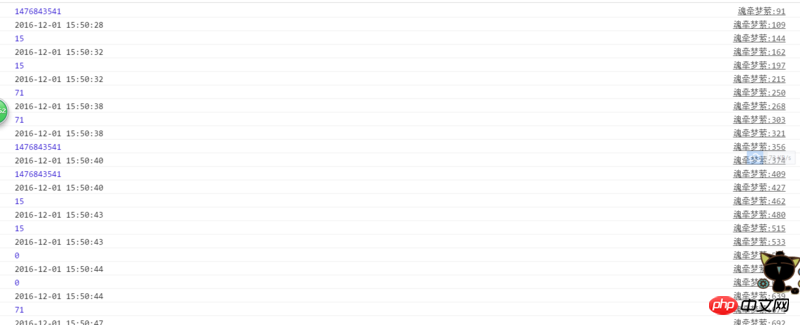
第一幅图片说明获取到并转换了的数据是不重复的
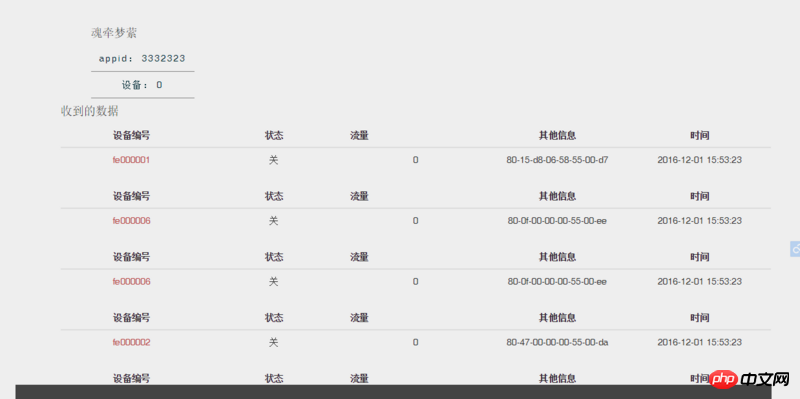
第二幅图片则是数据重复了
整体变成了最后一条数据
循環之前創建個int變量, 循環時讓其自增, 並給你要填入內容的元素一個屬性或者類名加上這個變量, 就可以區分了。
這是重複的? ? ? ?