
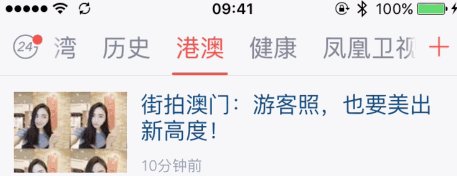
文字颜色渐变我已经做出来了,在- (void)scrollViewDidScroll:(UIScrollView *)scrollView中通过偏移量计算出两个scale,一个递增一个递减,从0~1和从1~0,通过这个scale来动态修改RGB颜色。
这个下划线,在我滚动下面的新闻表格的时候,它会动态的改变frame,偏移的x和宽度。
目前我只是在- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView中,在拖动完成后,加了个动画。
我想做出凤凰新闻这样的效果,下划线可以实时跟随改变,不知各位能提供一下思路吗?折腾好久了T_T
下午看你問題之後寫的一個模擬鳳凰新聞的 demo。
文章:模擬鳳凰新聞 | 更複雜的標籤動畫 - Swift 實現多個 TableView 的側滑與切換
項目源碼:github 倉庫:模擬鳳凰新聞首頁
可以使用pop,或是自己實作
好吧,自己解決了。
其實是個數學問題。 。 。
具體demo在github上,有需要的可以看一眼,在

DDNewsViewController.m文件的scrollViewDidScroll方法中。https://github.com/iDvel/DDNews