为什么添加依赖后,还是不能使用layout_widthPercent/layout_heightPercent?
依赖:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:percent:24.2.1'
compile 'com.android.support:appcompat-v7:24.2.1'
testCompile 'junit:junit:4.12'
}使用layout_widthPercent
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:text="Button1"
android:layout_gravity="left|top"
android:layout_widthPercent="50%"
android:layout_heightPercent="50%"/>
</android.support.percent.PercentFrameLayout>告警:
No resource identifier found for attribute 'layout_widthPercent' in package 'android'
謝邀. 沒有使用過
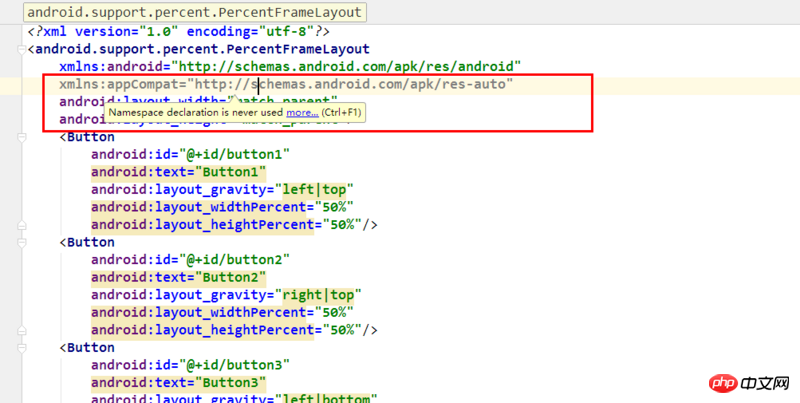
android.support.percent.PercentFrameLayout, 但是從 package 名字就大概知道它是support提供的, 非原生環境中所支持的Layout. 所以xml代碼應該如下:注意 appCompat 的定義和引用.
最後說一點, 但凡在程式碼裡或layout-xml能引用的Layout(or View), 都是可以正常使用的. 如果報錯, 那就是用法用錯了.
p.s. 如果答錯, 請直接踩這個回答吧(因為我沒具體使用過該PercentFrameLayout).