- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習






















雷雷
使用masonry好整,
1、創建一個大View,名字為bigView;
2、創建四個button,添加到bigView當中;
3、使用masonry,
沒有太懂你的需求,意思是要讓這4個按鈕 在 6 和 6P 上的版面比例一樣?
可以取得螢幕寬度值width,根據width,載入其他的寬、高、間距等
let width = UIScreen.mainScreen().bounds.width
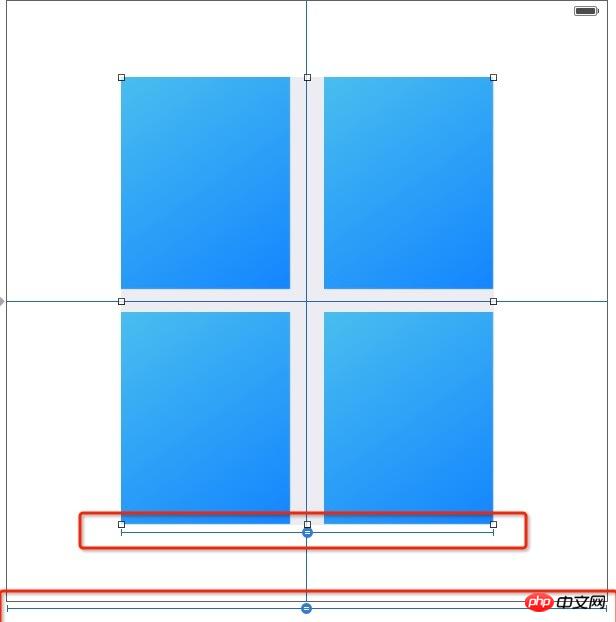
重點是和父視圖的比例,如下圖: