我有一個NSStackView,內容在運行時添加,我希望內容超過一定的高度能出現滾動條,因此在外面套了一個NSScrollView。
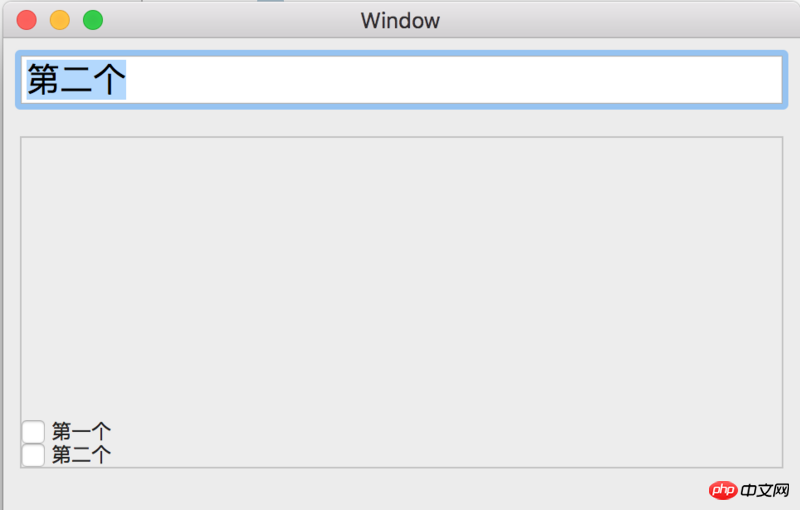
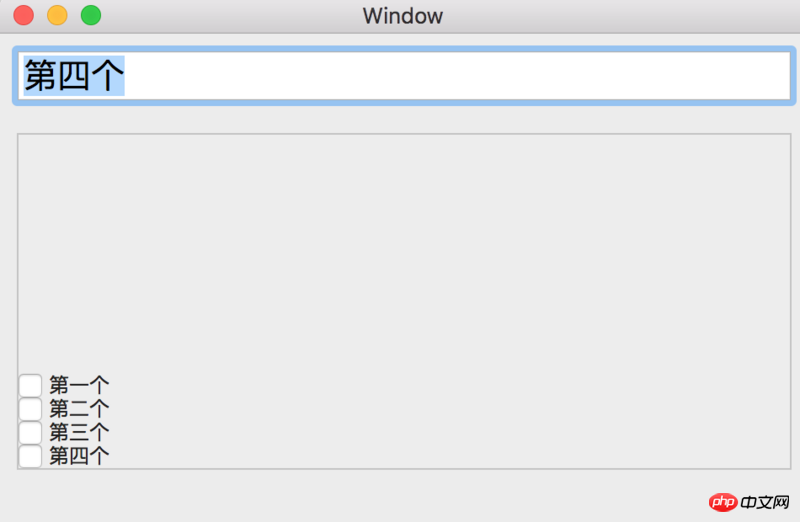
現在已經可以出現捲軸了,但是有新的問題,NSStackView新增的內容是從下往上新增。 

請問,新增的內容如何從上往下。
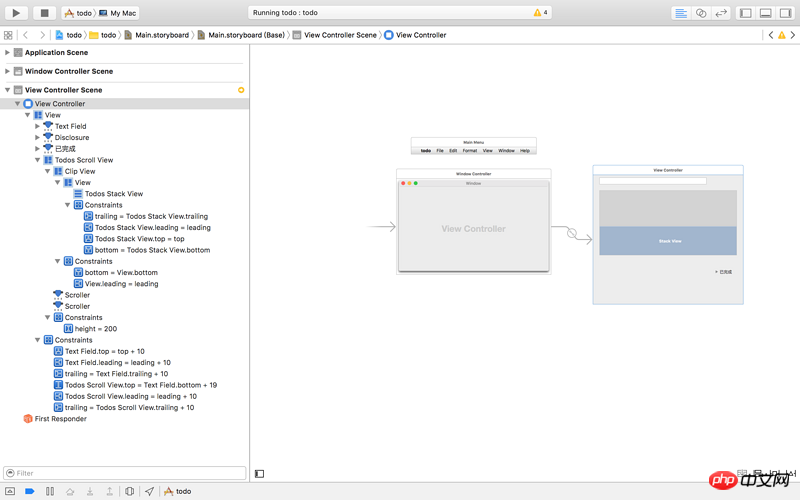
下面是我的main.storyboard

下面是viewController程式碼
import Cocoa
class ViewController: NSViewController {
var todoList:[Todo] = []
@IBOutlet weak var todosStackView: NSStackView!
@IBOutlet weak var todosScrollView: NSScrollView!
@IBAction func onEnter(sender: NSTextField) {
//创建Todo
let todo = Todo()
todo.content = sender.stringValue
self.todoList.append(todo)
//根据上面的Todo创建一个checkbox
let todoItemView = TodoItem()
todoItemView.setButtonType(.SwitchButton)
todoItemView.todo=todo
//将上面的checkbox加入NSStackView
todosStackView.addView(todoItemView, inGravity: .Top)
}
@IBOutlet var todos: NSArrayController!
override func viewDidLoad() {
super.viewDidLoad()
todosScrollView.hasVerticalScroller = true
todosScrollView.hasHorizontalScroller = true
// Do any additional setup after loading the view.
}
override var representedObject: AnyObject? {
didSet {
// Update the view, if already loaded.
}
}
}下面是checkbox的程式碼
import Cocoa
class TodoItem: NSButton {
var todo:Todo!{
didSet {
self.title = self.todo.content
self.state = self.todo.done ? NSOnState : NSOffState
}
}
func completeTodo(){
if(self.state == NSOnState){
self.todo.done = true
}else{
self.todo.done = false
}
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override init(frame frameRect: NSRect) {
super.init(frame: frameRect)
self.setButtonType(.SwitchButton)
self.target = self
self.action = #selector(self.completeTodo)
}
}
這問題我在stackoverflow問了,解決了我的問題。
NSClipView是NSView的子類,NSView預設的座標是左下角。
因此只要修改isFlipped為true,就可以了,意思就是把座標從左下角翻到左上角。
然後在main.storyboard裡把ClipView的custom class改為FlippedClipView
原答案
你好,我是一名用spring security的新手,在網上搜到了你之前關於自定義UserPasswordAthenticationFilter 的問題,我也碰到了同樣的問題,想寫一個自己的認證,請問你現在解決了嗎?