angular的service是這樣定義的(定義loginModule在另一個文件裡,所以這裡只是引用,沒有寫第二個參數):
angular.module('loginModule').factory('askSecCode',['$resource',
function askSecCodeFactory($resource){
return $resource('http://192.168.31.108:8080/retailer/user/auth',{},{crossOrigin:'Anonymous',userName:'QD100',userPass:'1234',checkCode:'1234'});
}
]);
在controller裡面是這樣使用service的:
$scope.loginJump = function(info){
askSecCode.save(
{
userName:info.staffID,
userPass:info.password,
checkCode:info.security
},
function(){
console.log('post sent');
}
);
//TODO: ??[?????????????????????][????]
//TODO: ????????location.assign();
};
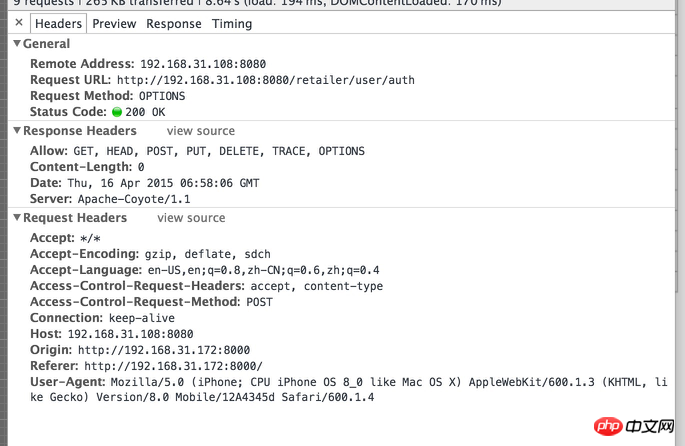
結果發出的請求如下:

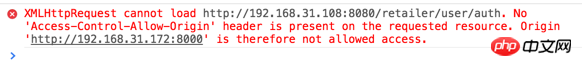
而且請求結果是報錯

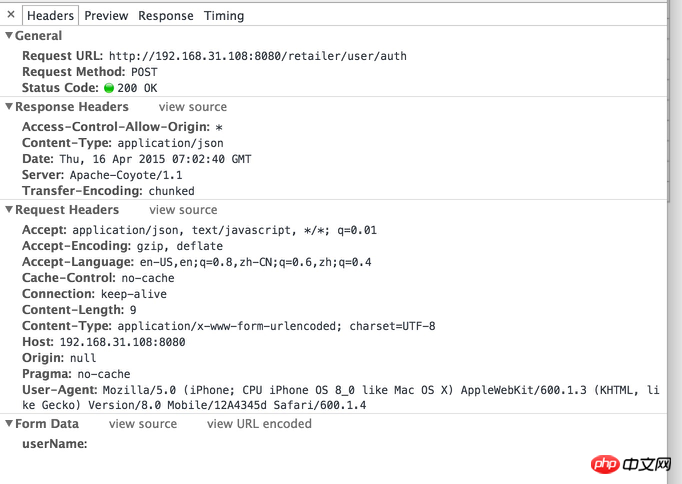
我用jquery在同一位置請求是成功的,請求詳情如下,和angular的請求確實不一樣
求助:我如何讓angularjs發出的請求,像jquery一樣能被後端當作CORS跨域請求接受?
你的問題是由於header裡的content-type不一致。在jquery裡預設是application/x-www-form-urlencoded,而在angular裡預設是application/json。你要想angular也跟jquery發出的請求一樣,就把resources的header改一下吧
後端設定