html程式碼如下:
<p ui-sortable="sortableOptionsList[$index]" class="apps-container" ng-model="rawScreens[$index]" ng-repeat="app in rawScreens track by $index">
{{app.name}}
<p ng-repeat="item in app.items track by $index">
{{$index}}{{item.title}}
</p>
</p>js程式碼如下:
$scope.rawScreens = itemStorage.itemList('http://localhost:8080/demo/demo.json').success(function(data, status, headers, config) {
$scope.rawScreens = data;
var sol = [];
for (i = 0; i < $scope.rawScreens.length+1; i++) {
sol[i] = createOptions(i);
}
$scope.sortableOptionsList = sol;
});
function createOptions(listName) {
var _listName = listName;
var options = {
placeholder: "app",
connectWith: ".apps-container"
};
return options;
}json資料如下:
[
{
"id":"状态1",
"name":"状态1",
"items":[{
"title":"测试数据1"
},{
"title":"测试数据2"
}]
},{
"id":"状态A",
"name":"状态A",
"items":[{
"title":"测试数据a"
},{
"title":"测试数据b"
}]
}
]
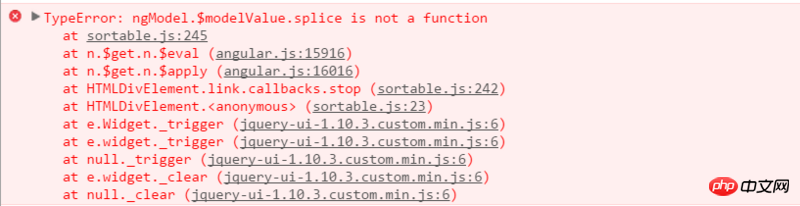
拖曳後在deactivate之後,stop之前報錯

1.關於拖曳插件,建議使用
angular-sortable-view,原因:(1)使用简单方便(2)除了Angular不需要額外的依賴。2.我這裡寫了一個小例子,你可以點擊看看,如果是你想要的結果,可以看下面的內容,如果不滿意,下面的就不需要看了。
代碼部分:
1.
index.html2.
app.js3.
style.css好啦,基本上就是這樣,希望可以幫到你^_^。
1.官網範例傳送門
2.關於程式碼如果那裡有不清楚的地方可以看我的那個範例。