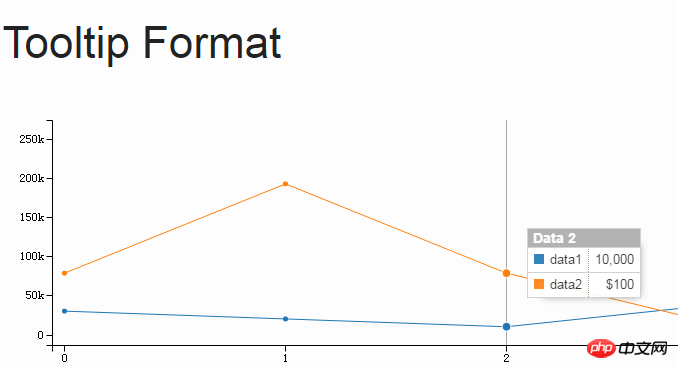
在使用c3.js的tooltip.format.value功能的時候碰到一些問題,需要自己封裝一個函數,DOM中直接呈現一個下拉列表,用戶可以選擇值來設定format
有四個選項,$,千位符,精確到小數點兩位或其他位,同時設定$和千位符($6789,000)


框架用的是angularjs,我在directive指令裡面封裝了一個函數
function dataFormat() {
var tooltipFormatValue = [];
tooltipFormatValue[0] = {'$':d3.format("$")};
tooltipFormatValue[1] = {'thousands separator':d3.format("s")};//千位符
tooltipFormatValue[2] = {'precision':d3.format(".2f")};//精确小数点后面两位
tooltipFormatValue[3] = {'$ and thousands separator': d3.format("$ | currency: $")};//带$和千位符
console.log(tooltipFormatValue)
d3.format = {
value: function(value,id,name) {
var format = id === name ? d3.format(','):d3.format(',');
return format(value);
}
}
}**1.怎麼同時設定$和千位符格式?
2.不知道我的函數思路對不對,目前思緒很混亂**
1.怎麼同時設定$和千位符格式?
d3.format('$,')(value)