想要用angularjs實現的功能是
一進入就是一個登入頁面(login.html),如果沒有帳號密碼就註冊,登入成功後跳到對應的頁面(shopcart.html)
碰到的問題
1.一進入頁面沒有顯示登錄頁面
2.顯示成功後該如何跳到相應的頁面
3.應該在何處判斷用戶是否登錄,或者登錄超時之類的
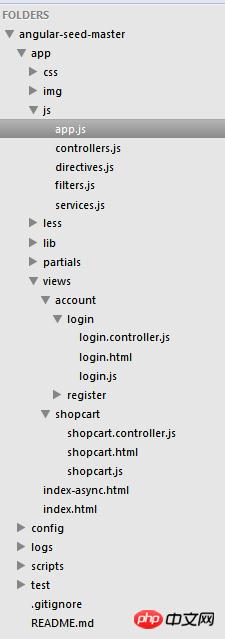
下面是我的文檔目錄結構

app.js裡的程式碼如下
'use strict';
// Declare app level module which depends on filters, and services
angular.module('myApp', [])
.run(function($rootScope) {
$rootScope.$on('$stateChangeStart', function(event,toState,toParams,fromState,fromParams) {
if(toState.name == 'login') return;//如果是进入登录页面则允许
//如果用户不存在
if(!$rootScope.user || $rootScope.user.token) {
event.preventDefault();//取消默认跳转行为
$state.go("login",{from:fromState.name,w:'notLogin'});//跳转到登录界面
}
});
})
.config(function($httpProvider,$rootProvider) {
$httpProvider.interceptors.push('userInterceptor');
$rootProvider
.when('/',{
templateUrl:'views/shopcart.html'
})
.when('/login', {
templateUrl: 'views/account/login/login.html'
})
.when('register', {
templateUrl: 'views/account/register/register.html'
})
.otherwise({
redirectTo:'/login'
});
})
.factory('userInterceptor',["$q","$rootScope",function($q,$rootScope) {
return {
request: function(config) {
config.headers["TOKEN"] = $rootScope.user.token;
return config;
},
responseError: function(response) {
var data = response.data;
//判断出错误码,如果是未登录
if(data["errorCode"] == "500999") {
//清空本地token存储信息
$rootScope.user = {token: ""};
//全局事件,方便其他view获取该事件,并给以相应的提示或处理
$rootScope.$emit("userInterceptor","notLogin",response)
}
//如果是登录超时
if(data["errorCode"] == "500998") {
$rootScope.$emit("userInterceptor","sessionOut",response);
}
return $q.reject(response);
}
}
}]);
login.controller.js檔案裡的程式碼如下
'use strict';
angular.module('myApp',[])
.controller('LogoinCtrl',["$rootScope","$scope", function($rootScope,$scope) {
//跳转到登录界面,记录了一个from,这样可以在登陆后自动跳转到未登录之前的那个页面去
$state.go("login", {from:$state.current.name,w:errorType});
if($rootScope.user,token) {
$state.go($rootScope.defaultPage);
return;
}
//登录成功后跳转到上一次页面,也就是上面记录的from
var from = $stateParams["from"];
$state.go(from && from != "login" ? from : $rootScope.defaultPage);
}]);login.js裡的程式碼如下
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('login', {
url:"/login",
templateUrl:"views/account/login/login.html"
})
.state('register', {
url:'/register',
templateUrl:"views/account/register/register.html"
})
.otherwise({redirectTo: '/login'});
});shopcart.js裡的程式碼如下
'use strict';
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('/',{
url:'/home',
templateUrl:'views/account/shopcart/shopcart.html' //登录成功后跳转到购物车页面
})
.oherwise({redirecTo:'/login'});
})



我的習慣是將使用者相關的公能單獨封裝到一個user service,app.js負責調用,一般來說,剛啟動程式時需要檢測使用者是否登入(登入標記放在本地),這樣app.js中使用,$state(UI-router模組)來切換路由,以跳到特定頁面
這個是什麼版本的?怎麼我現在配路由都是用$routeProvider了