程式碼如圖,書本上說,ng-repeat可作用於對象,作用於對象的話HTML渲染出來的結果會使大寫字母開頭的Misko排在前面,書上說的程式碼結果是Misko、brad、shyma。但我打出來的程式碼結果卻是按照我寫的順序shyma、Misko、brad。求解答是我程式碼打錯了還是書上有誤?我連結的Angular是v1.5.0,書上說它採用的是1.2.19
<body ng-controller="MainCtrl as ctrl">
<p ng-repeat="(author,note) in ctrl.notes">
<span class="label">{{note.label}}</span>
<span class="author" ng-bind="author"></span>
</p>
<script src="../js/angular.min.js"></script>
<script type="text/javascript">
angular.module('notesApp',[]).controller('MainCtrl',[
function(){
var self=this;
self.notes={
shyam: {
id:1,
label:'First Note',
done:false
},
Misko: {
id:3,
label:'Finished Third Note',
done:true
},
brad: {
id:2,
label:'Second Note',
done:false
}
};
}]);
</script>
</body>
版本
1.4.0以上是依照這些屬性(shyma、Misko、brad)在物件(notes)中的先後順序循環出來的。補充:不同的版本顯示的結果是不同的
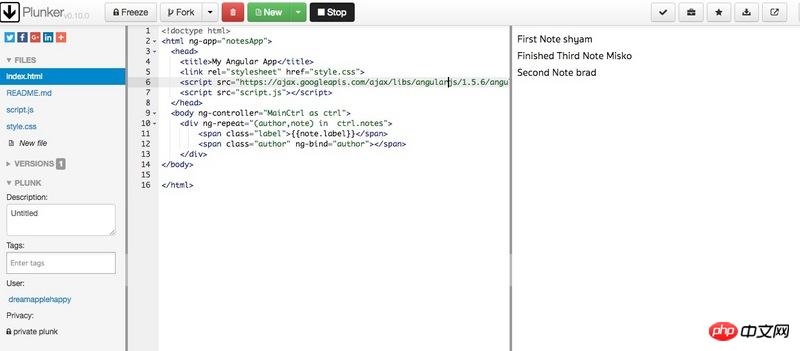
1.版本

1.5.6中顯示的結果如下圖:是按照shyma、Misko、brad的順序來顯示的。
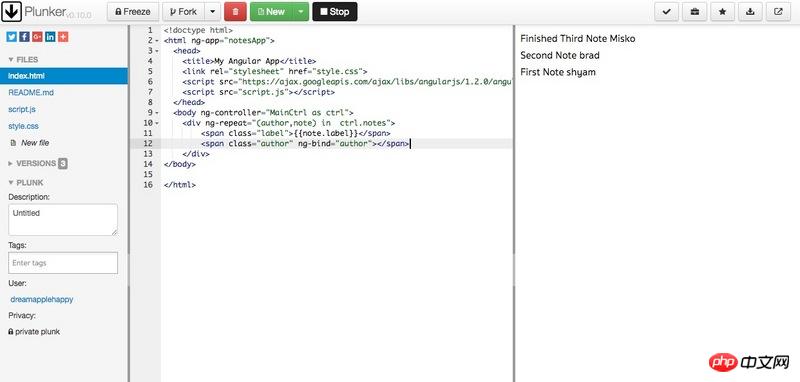
2.版本

1.2.0中顯示的結果如下圖:是按照Misko、brad、shyma的順序來顯示的。