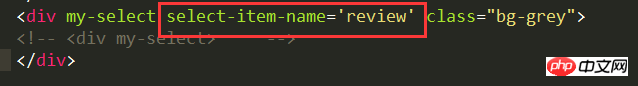
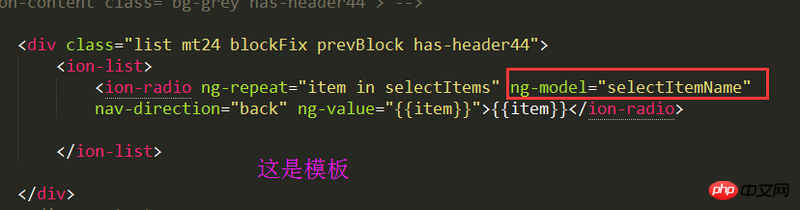
我想定制一個單選控件,備選項根據傳入指令的參數而定,我這裡是由select-item-name指定的等於"review", 問題是在radio這裡,ng-model的值不能解析成review,始終解析為參數名稱selectItemName
問題的重點在於,指令屬性中傳的值,和模板中的ng-model綁定的值的交互,不是跟父controller中的值,這裡不涉及父作用域和父controller


angular.module('starter')
.directive('mySelect',['$rootScope','$window','$timeout',
function($rootScope, $window, $timeout){
return {
restrict:'A',
replace:false,
scope: {
selectItemName:'='
},
templateUrl: 'templates/select-directive.html',
link:function(scope, element, attrs){
scope.selectItems = ['aa','bb'];
scope.$watch(attrs.selectItemName, function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});
}
}
}]);
怎麼能用
@,不是应该换=麼?補充:
首先,改成
=是对的,这里面你要了解的是=和@的區別:其次,你在指令中的
$watch部分,我有异议,如果关心selectItemName的變化,應該這麼寫:關於
watchExpression的更多內容,可以看:文檔地址:scope
我不太看得懂你的問題是什麼,不過我把你的程式碼引入試了一遍,把=改回@後,其實已經取到了。

http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4%BB %A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5scope%E3%80%81%E3%80%81/ 主題看看這篇文章。講的很清楚