使用的是這個插件:https://github.com/angular-di...
原理都差不多,判斷是否在窗口內,再加載圖片;
基本的都可以實現了,但是:
在添加了排序或篩選功能後(angular的orderBy、filter),列表排序發生改變,把原本在下面(還未顯示圖片的列表項目)提到了上面,但是不能正常顯示圖片,
我的理解:orderBy排序和filter是改變已請求過來的數據,不會觸發寫在img標籤中的ui-lazyload指令。
執行判斷是否在視窗的函數是封裝在指令中的,請問如何在執行了排序、過濾之後呼叫那個函數?

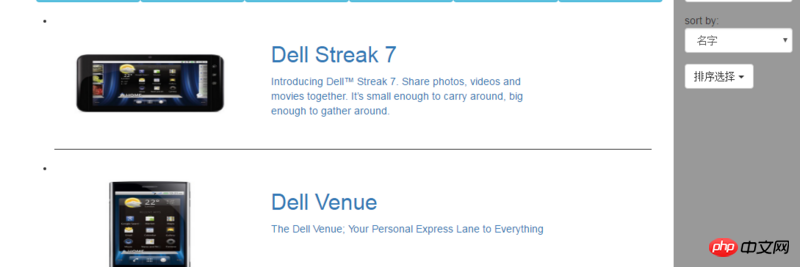
正常情況是上面的樣子
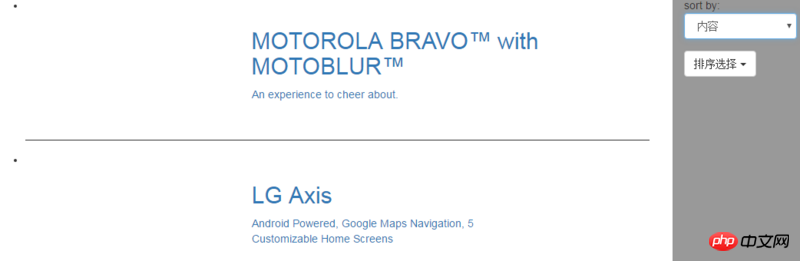
但是一排序,下面的列表項目網上提之後:

lazyload指令不會執行,出發滾動一下滾動條,因為指令中判斷圖片是否在可視區是綁定在滾動事件中的。
好多天了還沒找到解決方法。 。 。
lazyload的判斷源碼
// 元素是否在可视区域
var isVisible = function(ele){
var element = ele[0];
var o = {};
var offsetTop = element.offsetTop;
var offsetLeft = element.offsetLeft;
while(element = element.offsetParent) {
offsetTop += element.offsetTop;
offsetLeft += element.offsetLeft;
}
o.left = offsetLeft;
o.top = offsetTop;
if($(window)[0].parent.innerHeight < o.top
&& $(window)[0].pageYOffset + $(window)[0].parent.innerHeight < o.top
|| $(window)[0].pageYOffset >( o.top + ele[0].height)) {
return false;
}else{
return true;
}
}
// 检查图片是否可见
var checkImage = function(){
var eles = elements.get();
angular.forEach(eles ,function(v , k){
// console.log(v)
isVisible(v.elem) ? eles[k].load(k) : false ;
})
}
var initLazyload = function(){
checkImage();
$(window).on('scroll' , checkImage)
}
結構列表原始碼:
<ul class="listbox" > <!-- | filter:chose track by $index -->
<li ng-repeat="con in list | filter:chose | orderBy:order" class="row listone">
<p class="imgbox col-sm-4">
<a ui-sref="dec({id:con.id})" title="">
<img src="" alt="" title="" data-ui-lazyload="{{con.imageUrl}}" watch="watch" repeat-end>
</a>
</p>
<p class="textbox col-sm-6">
<h2><a ui-sref="dec({id:con.id})" title="">{{con.name}}</a></h2>
<p><a ui-sref="dec({id:con.id})" title="">{{con.snippet}}</a></p>
</p>
</li>
</ul>
試試在排序完之後手動觸發scroll。
理論上講跟filter和order是沒有關係的,directive在拿到element的時候應該是已經排好序準備好的了(是否渲染好有待驗證),你可以在
isVisible方法裡打個斷點,看看傳進來的ele的位置資訊是怎麼樣的,也可以驗證得到element是否已經準備(渲染)好了,如果element的位置資訊是對的話,說明後面的判斷邏輯可能有問題,要仔細打斷點檢查一下,如果位置資訊不對,那就真跟angular本身的渲染機制有關係了,處理方法待考慮。