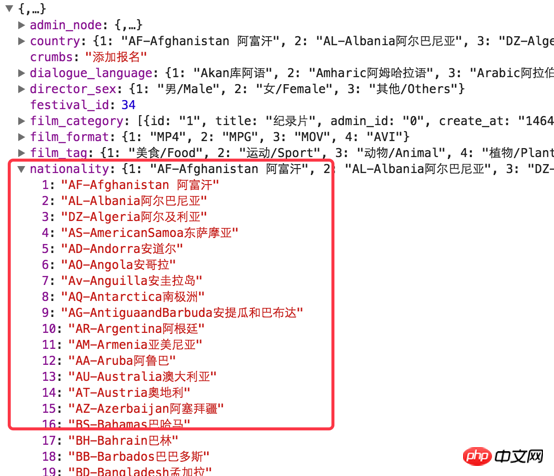
數據是這樣的

那我如果用ng-option怎麼循環出來這些數據
現在程式碼是這樣的:
<p class="am-form-group">
<label class="am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right">导演国籍:</label>
<p class="am-u-sm-9 am-u-md-9 am-u-lg-10">
<select id="direct-country" class="am-radius max-width-250" ng-model="selected_cn_0" name="film[nationality]">
<option value="{{$index}}" ng-repeat="country in countrys_0">{{country}}</option>
</select>
<span class="am-form-caret"></span>
</p>
</p>
控制器:
$scope.countrys_1 = data.nationality;
$scope.selected_cn_1 = data.nationality[46];
我想讓option的value是 下標,不知道怎麼改,預設顯示為第46條資料的值
html:
js
ng-options的用法
雷雷
轉換為數字
雷雷