微信小程式開發文檔
/ 微信小程序API 交互反馈
微信小程序API 交互反馈
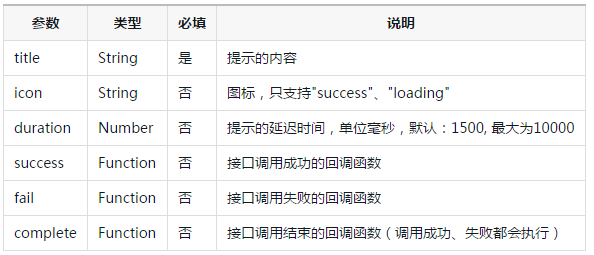
wx.showToast(OBJECT)
微信小程序显示消息提示框
OBJECT参数说明:

示例代码:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
隐藏消息提示框
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
微信小程序显示模态弹窗
OBJECT参数说明:

示例代码:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
微信小程序显示操作菜单
OBJECT参数说明:

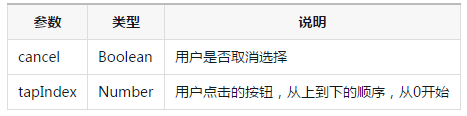
success返回参数说明:

示例代码:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Bug & Tip
bug:Android6.3.30,wx.showModal 的返回的 confirm 一直为 true;


