最新下載
夢幻水族館
少女前線
星之翼
小花仙精靈樂園
餐廳萌物語
山河旅探
戀與製作人
最強腦3
異塵:達米拉
少年西遊記2
24小時閱讀排行榜
- 1 如何將 Spring 依賴注入整合到我的 JavaFX 應用程式中?
- 2 dgprpsetup.exe - 什麼是 dgprpsetup.exe?
- 3 您可能不知道的 useState 效能技巧
- 4 dl70are.dll - 什麼是 dl70are.dll?
- 5 MySQL 中的 Tinyint(2) 與 Tinyint(1):顯示寬度有何不同?
- 6 如何將 CSS 檔案匯入到 LESS 檔案中?
- 7 如何在 Go 中有效地初始化數組而不使用循環?
- 8 如何根據條件替換 DataFrame 列中的值?
- 9 Go 中的嵌入式欄位何時使用指標與值參考?
- 10 如何根據嵌套值數組過濾物件數組?
- 11 dkres32.dll - 什麼是 dkres32.dll?
- 12 std::shared_ptr 如何確保清理期間正確的析構函式呼叫?
- 13 如何使用共享鍵合併數組中的 JavaScript 物件?
- 14 dismcore.dll - 什麼是 dismcore.dll?
- 15 何時在 MySQL 中使用tinyint、smallint、mediumint、bigint 和 int?
最新教學
-
- 國外Web開發全端課程全集
- 1651 2024-04-24
-
- Go語言實戰之 GraphQL
- 1927 2024-04-19
-
- 550W粉絲大佬手把手從零學JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基礎小白6小時完全入門
- 2878 2024-04-10
-
- MySQL 初學入門(mosh老師)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品課堂
- 2564 2024-03-29
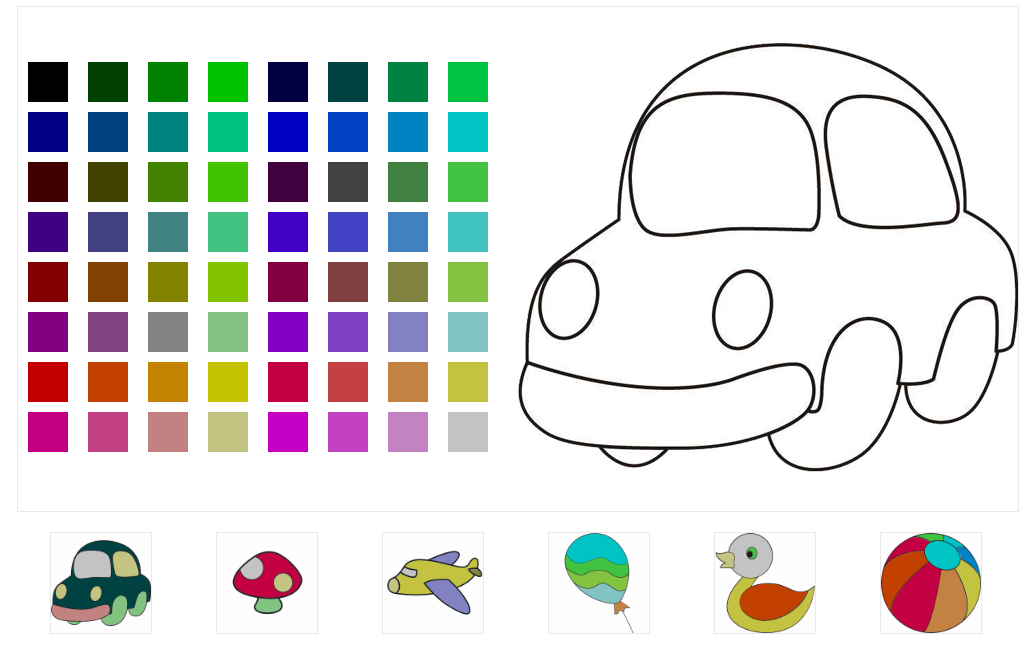
html5 canvas填色畫遊戲程式碼是一款適合兒童玩的益智類填色遊戲,透過選取色塊,來為模型填滿顏色。支援多種模型選擇填色效果。
function extend(O1,O2){
for(var i in O2){
O1[i]=O2[i];
}
}
function each(arr,f){
for(var i = 0;i<arr.length;i ){
f.call(arr[i],i,arr[i]);
}
}
function dataInfo(Obj,x,y){
var c=document.createElement("canvas");
var txt= c.getContext("2d");
c.width=Obj.img.width;
c.height=Obj.img.height;
txt.drawImage(Obj.img,0,0);
var data=txt.getImageData(x-1,y-1,3,3);
var num=0;
for(var q=0;q<data.data.length;q =4){
num =data.data[q 3];
}
num=num/9;
return parseInt(num);
}
var HGAME=new Object();
HGAME.event=new Object();//事件物件
HGAME.event.clickBuffer=new Array();//快取要新增事件的節點 click buffer
#
HGAME.animate=function(Obj){
var defaultObj={
time:30,//動畫間隔
frequency:-1,//動畫次數 -1表示無限次
#
action:function(){},//動畫每一格的動作
lastAction:function(){}//最後一次動畫執行完成觸發函數
};
extend(defaultObj,Obj);
var oldTime=new Date();
var newTime=null;
this.time=defaultObj.time;
this.frequency=defaultObj.frequency;
this.action=defaultObj.action;
this.lastAction=defaultObj.lastAction;
this.stop=function(){
cancelAnimationFrame(this.INT_BUFFER);
};