最新下載
夢幻水族館
少女前線
星之翼
小花仙精靈樂園
餐廳萌物語
山河旅探
戀與製作人
最強腦3
異塵:達米拉
少年西遊記2
24小時閱讀排行榜
- 1 如何將 Spring 依賴注入整合到我的 JavaFX 應用程式中?
- 2 dgprpsetup.exe - 什麼是 dgprpsetup.exe?
- 3 您可能不知道的 useState 效能技巧
- 4 dl70are.dll - 什麼是 dl70are.dll?
- 5 MySQL 中的 Tinyint(2) 與 Tinyint(1):顯示寬度有何不同?
- 6 如何將 CSS 檔案匯入到 LESS 檔案中?
- 7 如何在 Go 中有效地初始化數組而不使用循環?
- 8 如何根據條件替換 DataFrame 列中的值?
- 9 Go 中的嵌入式欄位何時使用指標與值參考?
- 10 如何根據嵌套值數組過濾物件數組?
- 11 dkres32.dll - 什麼是 dkres32.dll?
- 12 std::shared_ptr 如何確保清理期間正確的析構函式呼叫?
- 13 如何使用共享鍵合併數組中的 JavaScript 物件?
- 14 dismcore.dll - 什麼是 dismcore.dll?
- 15 何時在 MySQL 中使用tinyint、smallint、mediumint、bigint 和 int?
最新教學
-
- 國外Web開發全端課程全集
- 1651 2024-04-24
-
- Go語言實戰之 GraphQL
- 1925 2024-04-19
-
- 550W粉絲大佬手把手從零學JavaScript
- 3344 2024-04-18
-
- python大神Mosh,零基礎小白6小時完全入門
- 2878 2024-04-10
-
- MySQL 初學入門(mosh老師)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品課堂
- 2564 2024-03-29
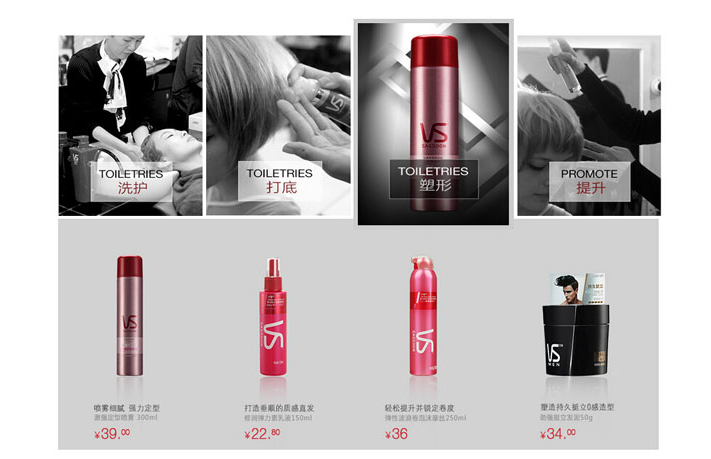
這是一款滑鼠經過圖片時自動輪播切換產品商品圖片展示特效,jQuery圖片標籤切換代碼。
<div class="slide">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png" height="280px" src="img/image/2_1.png">
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png">250px" src="img/image/0_2.png">
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png">
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png">250px" src="img/image/0_4.png"><
</div>
<div class="slide_cont">
<ul class="clearfix">
<li>
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<map name="s_map_1" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title=" /;
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<map name="s_map_2" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blanktle brid="
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<map name="s_map_3" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blanktle brid="
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
<li>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<map name="s_map_4" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blanktle brid="
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</map>
</li>
</ul>
</div>
</div>