
最新下載
夢幻水族館
少女前線
星之翼
小花仙精靈樂園
餐廳萌物語
山河旅探
戀與製作人
最強腦3
異塵:達米拉
少年西遊記2
24小時閱讀排行榜
- 1 如何在可調整大小的文字元素中實現省略號截斷?
- 2 diskmsg.dll - 什麼是 diskmsg.dll?
- 3 dialupmanager.dll - 什麼是 dialupmanager.dll?
- 4 diagrpt.dll - 什麼是 diagrpt.dll?
- 5 為什麼具有緩入緩出功能的 CSS 過渡在懸停時表現平穩,但在滑鼠移開時表現突然?
- 6 dicrhash.dll - 什麼是 dicrhash.dll?
- 7 Spring中如何將依賴注入到自實例化物件中?
- 8 為什麼 PHP 在新增和連接整數時會回顯「2」?
- 9 為什麼我的 Java 應用程式使用 GMT 而不是作業系統時區,如何修復它?
- 10 如何在 Java 中有效 Ping HTTP URL:綜合指南
- 11 為什麼我的`std::fstream`創建檔案失敗?
- 12 如何使用「class」屬性綁定到 UI5 XML 視圖中的 CSS 類別?
- 13 為什麼局部變數的緊急恢復不會改變 Go 中的回傳值?
- 14 digiconf.dll - 什麼是 digiconf.dll?
- 15 如何從現有的 PHP 類別產生 UML 圖?
最新教學
-
- 國外Web開發全端課程全集
- 1649 2024-04-24
-
- Go語言實戰之 GraphQL
- 1923 2024-04-19
-
- 550W粉絲大佬手把手從零學JavaScript
- 3343 2024-04-18
-
- python大神Mosh,零基礎小白6小時完全入門
- 2876 2024-04-10
-
- MySQL 初學入門(mosh老師)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品課堂
- 2562 2024-03-29
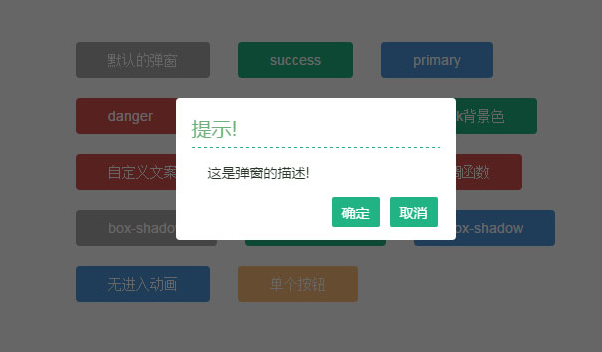
jQuery確認對話方塊視窗彈窗插件,點選按鈕跳出對話方塊提示確認取消等操作代碼。
<div class="div-testDialog">
<button class="dw-btn has-hover disabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut'})">預設的彈跳窗< /button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success'})">success</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary'})">primary</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger'})">danger</button>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning'})">warning</button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',maskBg:'rgba(88,11,22,0.5) '})">可設定mask背景色</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'震驚!!!.',discription:' WE小組賽戰勝了SKT,盧兮夜單殺兩次瓜皮,心疼一波!'})">自訂文案title,discription</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'錯誤.',discription:'聽說昨晚WE戰勝了SKT!!!你知道晚WE戰勝了SKT!!!你知道嗎?',isInput:true},function(ret) {if(ret.index===0){alert('你點擊的是第'+ret.index+'個按鈕,狀態:'+ret.input.status+';輸入的值為:'+ret.input.value)};})">點擊後的回呼函數< /button>
<button class="dw-btn has-hover disabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut',showBoxShadow:true})">box- shadow</button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',showBoxShadow:true,maskBg:'#fff'})" >box-shadow</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,maskBg:'#fff'})" >box-shadow</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,animateStyle:'none'})"> ;無進入動畫</button>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning',showBoxShadow:true,animateStyle:'none',bottons:[ '確定'],discription:'也許有點問題!'})">單一按鈕</button>
</div>


























