
最新下載
夢幻水族館
少女前線
星之翼
小花仙精靈樂園
餐廳萌物語
山河旅探
戀與製作人
最強腦3
異塵:達米拉
少年西遊記2
24小時閱讀排行榜
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 為什麼省略號沒有出現在我的表格儲存格中?
- 3 dnscbd.dll - 什麼是 dnscbd.dll?
- 4 dosbarh.dll - 什麼是 dosbarh.dll?
- 5 How to Automate SSH Command Execution with Python Using Paramiko?
- 6 為什麼要使用 SwingUtilities.invokeLater?
- 7 SpacePay 預售:以令人難以置信的價格獲取 SPY 代幣的變革性機會
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 掌握 JavaScript 和 Java 中的二分搜尋:逐步指南
- 10 在 PHP 中何時選擇靜態類別與實例化物件?
- 11 dpserial.dll - 什麼是 dpserial.dll?
- 12 MakerDAO 品牌重塑混亂促使重新思考 Sky 策略
- 13 如何使用 Python 檢索 Selenium WebDriver 中 WebElement 的 HTML 原始碼?
- 14 如何修復損壞的 InnoDB 表?
- 15 Web3轉換平台Iuppiter賦能開發者,重塑遊戲未來
最新教學
-
- 國外Web開發全端課程全集
- 1686 2024-04-24
-
- Go語言實戰之 GraphQL
- 1962 2024-04-19
-
- 550W粉絲大佬手把手從零學JavaScript
- 3385 2024-04-18
-
- python大神Mosh,零基礎小白6小時完全入門
- 2916 2024-04-10
-
- MySQL 初學入門(mosh老師)
- 1776 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品課堂
- 2593 2024-03-29
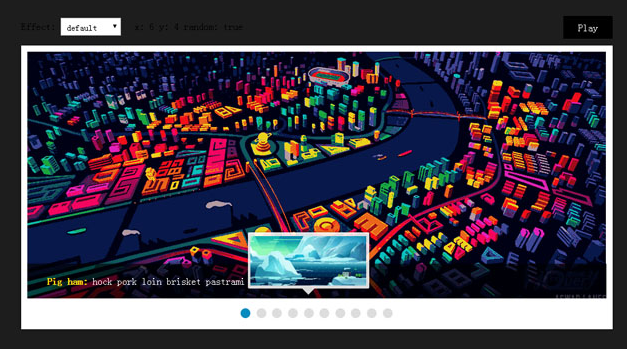
一款支援多達12種特效,22種自訂參數的多種切換效果jQuery焦點圖片輪播插件,網頁投影片自動切換特效。
<title>多種切換效果jQuery焦點圖片輪播外掛程式</title>
<!--[if lt IE 9]><script src="js/html5.js"></script><![endif]-->
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.tiles.js"></script>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/styles.css" media="screen">
<!--必要樣式表-->
<link rel="stylesheet" href="css/jquery.tiles.min.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="title">
<label>Effect:</label>
<select id="effects-select">
<option value="default">default</option>
<option value="simple">simple</option>
<option value="left">left</option>
<option value="up">up</option>
<option value="leftright">leftright</option>
<option value="updown">updown</option>
<option value="switchlr">switchlr</option>
<option value="switchud">switchud</option>
<option value="fliplr">fliplr</option>
<option value="flipud">flipud</option>
<option value="reduce">reduce</option>
<option value="360">360</option>
</select>

























