
产品信息
What is CodeParrot ai chrome extension?
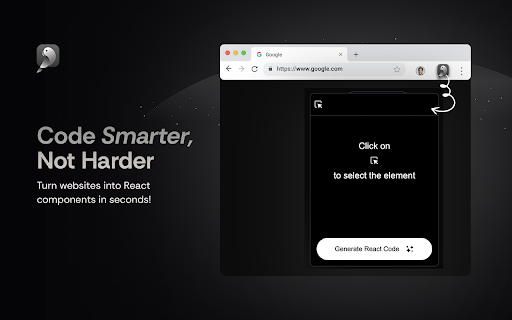
CodeParrot is a Chrome plugin that allows users to select components from any website and generate maintainable React code. It uses the HTML and CSS properties of the selected component and its parents to generate the code, providing a good starting point for developers to modify and customize as needed.
How to use CodeParrot ai chrome extension?
To use CodeParrot, simply open the Chrome plugin on any website, click on the select icon, choose the component you want, preview it, and then generate the React code. Copy the code and modify it as needed to achieve the desired output.
CodeParrot ai chrome extension's Core Features
Generation of maintainable React code from website components
Preview of selected component
Chrome plugin functionality
CodeParrot ai chrome extension's Use Cases
Creating React components without design files
Building v1 of products
Internal tools / dashboards
Proof of concepts
相关资源

热门文章
ChatGPT计划任务教程:现在可以设置ChatGPT完成任务,正确使用方法如下
5 天前
By DDD
我订阅了 ChatGPT Plus 和 Perplexity Pro:这就是我使用两者的原因
1 周前
By DDD
AI Checkers可能会标记您的写作的4个原因,即使您不使用Chatgpt
2 天前
By DDD
人工智能产品集成正在加速:这些是我所热衷的
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
免费访问 GPT-4 的 5 种方法
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌