产品信息
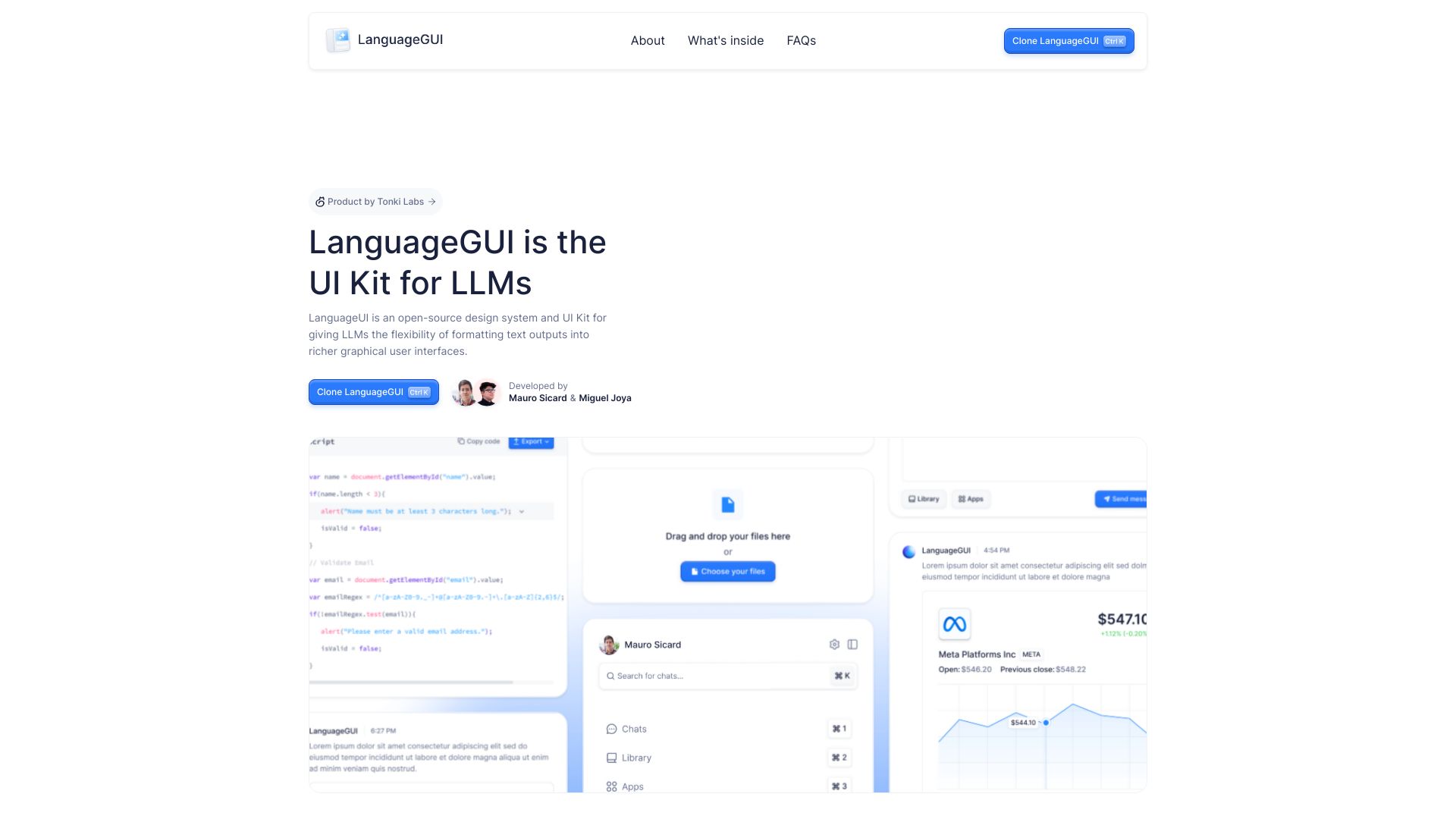
LanguageGUI是什么?
LanguageGUI 是一个开源设计系统和 UI 套件,让法学硕士能够灵活地将文本输出格式化为更丰富的图形用户界面。
如何使用LanguageGUI?
要使用 LanguageGUI,只需从 Figma 克隆 UI 套件并将其导入您的 LLM 应用程序即可。您可以自定义 UI 元素和屏幕以满足您的设计需求。
LanguageGUI的核心功能
数十个独特的 UI 元素
可自定义屏幕
对话式 UI 小部件
聊天气泡
预建屏幕
具有可自定义设置的聊天侧边栏
多提示工作流程屏幕设计
提示框
包含深色模式
使用变量和样式进行设计
使用 Figma 自动布局进行设计
LanguageGUI 的用例
将文本输出格式化为法学硕士的图形用户界面
LanguageGUI 公司
LanguageGUI 公司名称:Tonki Labs 。
更多关于LanguageGUI,请访问关于我们页面(https://languagegui.com/#section-about).
LanguageGUI Twitter
LanguageGUI Twitter 链接: https://twitter.com/maurosicard?lang=en
相关资源

热门文章
培训大语言模型:从TRPO到GRPO
1 个月前
By 王林
AI驱动的信息提取和对接
1 个月前
By 王林
2024年编码的LLM:价格,性能和争取最佳的战斗
1 个月前
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
如何使用Verifai轻松部署本地生成搜索引擎
1 个月前
By PHPz
Windsurf AI代理代码编辑器:功能,设置和用例
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌