如何在登录页面引入验证码文件并显示
上一章节介绍如何制作一个简单的验证码,把验证码的php文件定义为:captcha.php
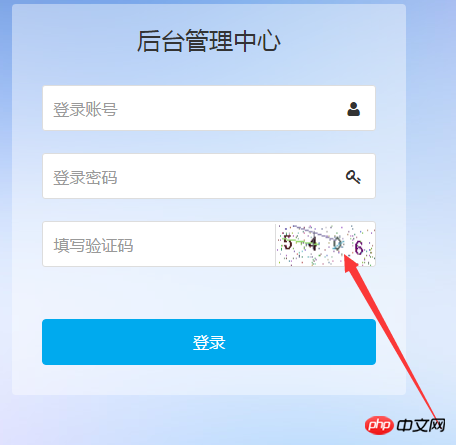
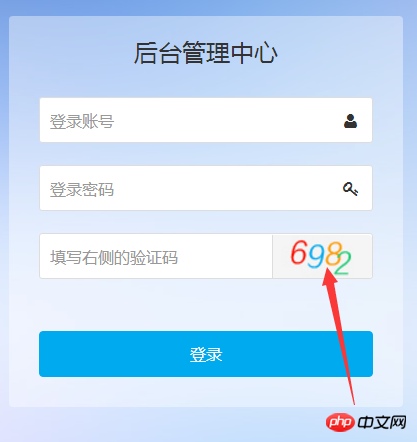
现在我们来说一说如何引入验证码文件,初始我们的登录页面是这样的:

这里的验证码是这样的。
在 login.html 文件中的代码如下:
<div class="form-group"> <div class="field"> <input type="text" class="input input-big" name="code" placeholder="填写右侧的验证码" data-validate="required:请填写右侧的验证码" /> <img src="images/passcode.jpg" alt="" width="100" height="32" class="passcode" style="height:43px;cursor:pointer;" onclick="this.src=this.src+'?'"> </div> </div>
这里我们需要对这段代码进行一些修改,引入验证码文件,修改后的代码如下
<div class="form-group">
<div class="field">
<input type="text" class="input input-big" name="code" placeholder="填写验证码" data-validate="required:请填验证码" />
<a style="float:right; padding:5px;" href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" class="passcode" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:42px" />
</a>
</div>
</div>然后对css样式进行一些修改。这里使用了javascript中的HTML DOM Document 对象,并引用了captcha.php的验证码生成的图片。
运行代码后实现的效果: