网站后台的模块介绍 - 分类管理(2)遍历
本节将会介绍一个非常重要的环节,分类管理,他是写一个网站的核心。
什么是分类管理?分类管理就是指将事物分门别类,针对不同的分类适用不同的或是类似的管理方法进行管理。
建好表后,我们就在把他在后台遍历出来,首先建立一个cate.php
代码如下:
<?php
session_start ();
require_once("../config/config.php");
if($_POST){
$cate_name = $_POST['cate_name'];
$pid = $_POST['pid'];
$sql = "INSERT INTO `cate` (`cate_name`,`pid`,`rank`) values ('$cate_name','$pid',1)";
mysql_query($sql);
}
$sql = "SELECT * FROM cate";
$result = mysql_query($sql);
if ($result && mysql_num_rows($result)) {
while ($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div><strong> 内容列表</strong></div>
<div class="padding border-bottom">
<button type="button" class="button border-yellow" onclick="window.location.href='#add'"><span></span> 添加分类</button>
</div>
<table class="table table-hover text-center">
<tr>
<th width="5%">CID</th>
<th width="15%">分类名称</th>
<th width="10%">父级ID</th>
<th width="10%">操作</th>
</tr>
<?php foreach ($data as $key => $v) {
?>
<tr>
<td><?php echo $v['cid']?></td>
<td><?php echo "|"; for($i=0;$i<=$v['rank'];$i++){echo "-";};echo $v['cate_name']?></td>
<td><?php echo $v['pid']?></td>
<td><div>
<a class="button border-main" href="cateedit.php<?php echo '?cid='.$v['cid']?>"><span></span> 修改</a>
<a class="button border-red" href="delete.php<?php echo'?id='.$v['cid']?>" onclick="return del(1,2)"><span></span> 删除</a> </div></td>
</tr>
<?php
}
?>
</table>
</div>
<script type="text/javascript">
function del(id,mid){
if(confirm("您确定要删除吗?")){
}
}
</script>
<div class="panel admin-panel margin-top">
<div id="add"><strong><span></span>添加内容</strong></div>
<div>
<form method="post" action="cate.php">
<div>
<div>
<label>上级分类:</label>
</div>
<div>
<select name="pid" class="input w50">
<option value="0">请选择分类</option>
<option value="1"><?php echo "男生"?></option>
<option value="2"><?php echo "女生"?></option>
</select>
<div>不选择上级分类默认为一级分类</div>
</div>
</div>
<div>
<div>
<label>分类标题:</label>
</div>
<div>
<input type="text" class="input w50" name="cate_name" />
<div></div>
</div>
</div>
<div>
<div>
<label></label>
</div>
<div>
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
</body>
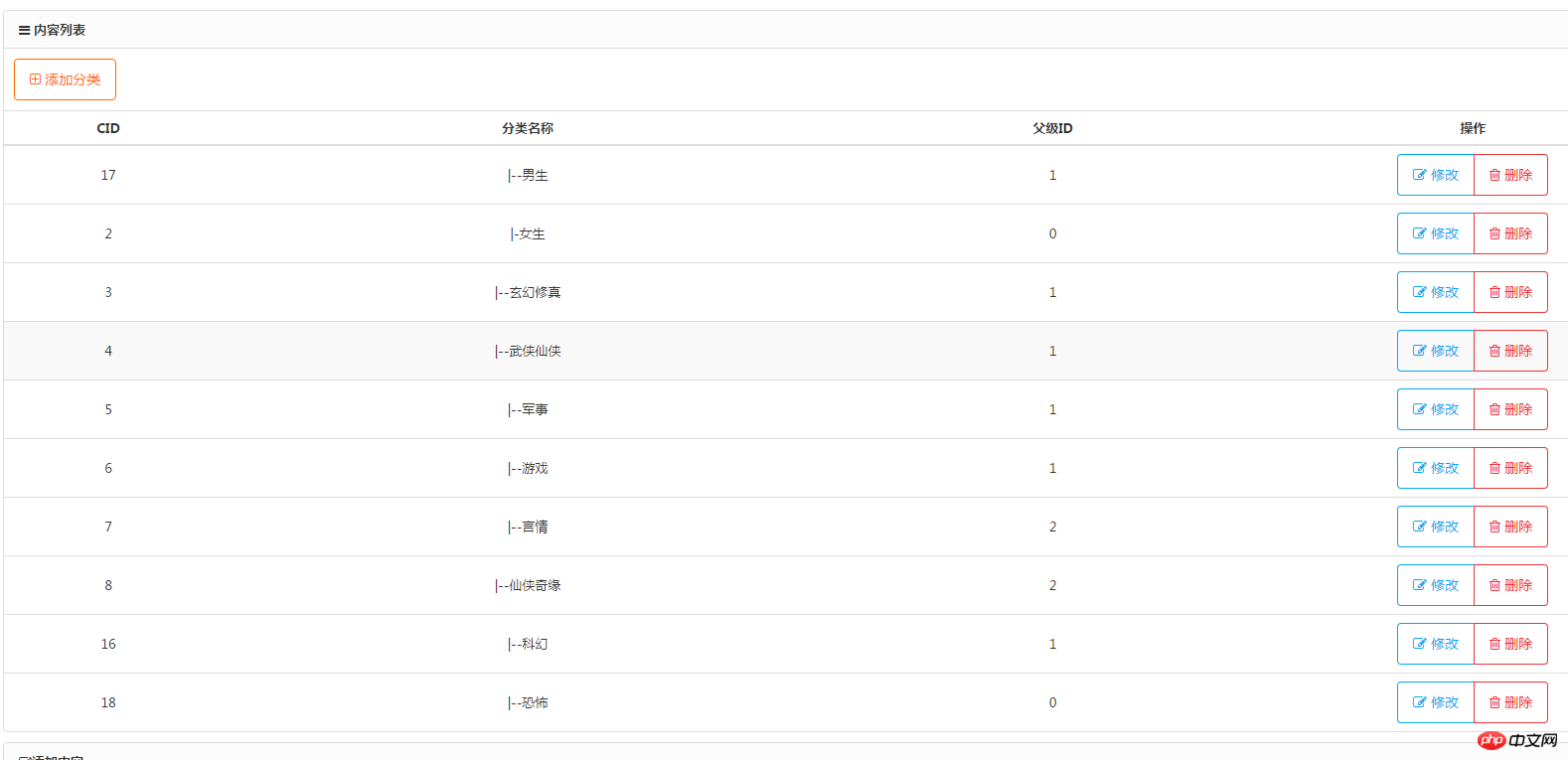
</html>遍历后,如图所示:

接下来,就开始介绍怎么添加分类,修改分类和删除分类。














