创建后台管理的主页面
这一节我们将进去正题,来创建后台管理内容的主界面,在 admin 文档中 选择 list.html并修改成 list.php文件。
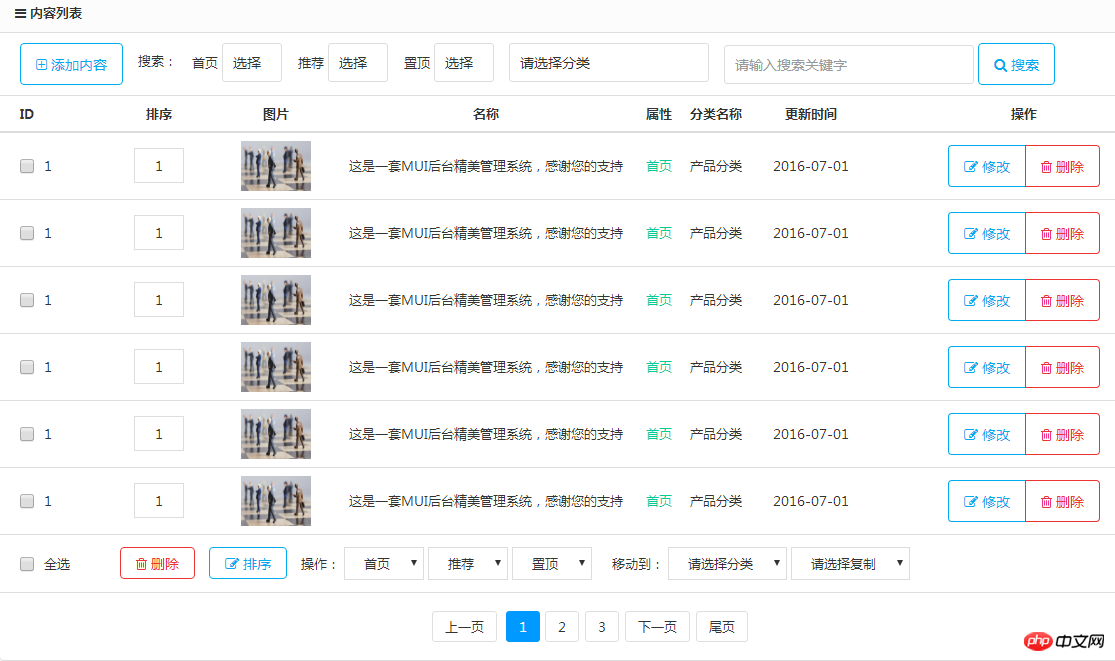
注意头部<head>标签中的 <style>标签中的css样式引用和<script>中的javascript文件引入 ,修改完成后打开页面。显示如下:

这个页面看上去东西很多,保留我们需要的部分,多余的东西就可以删除了。这里主要是修改html和css样式
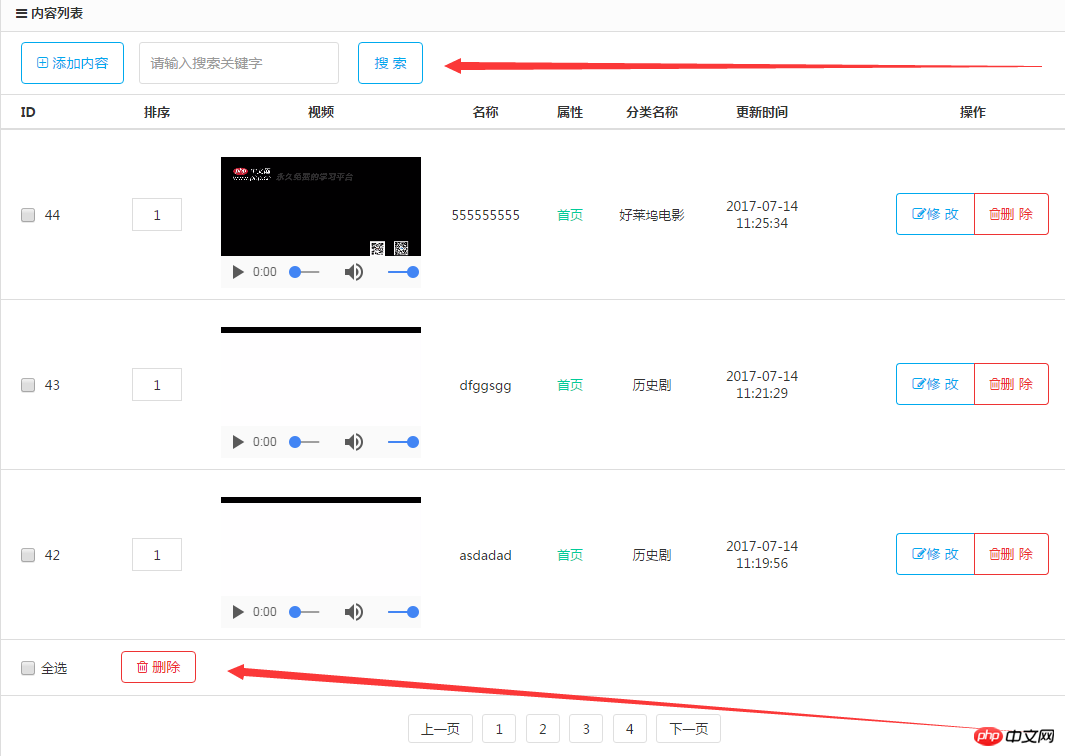
所以大家对前端静态页面的应用要比较熟练。修改后的页面如下所示:

红色箭头所指主要需要修改的地方。
还有原来页面显示的是图片,我们这里制作的是视频网站,需要显示的是视频。所以要使用 html5的标签<video>替换掉<img>标签中的内容,并添加一些css宽高样式。
找到原文件中的<img>代码
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>
替换成:
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>
这样就完成了后台管理内容页面。














