创建内容修改页面
上一节我们探讨了如何实现删除一条数据,这一节就来讨论一下有关修改数据的功能。
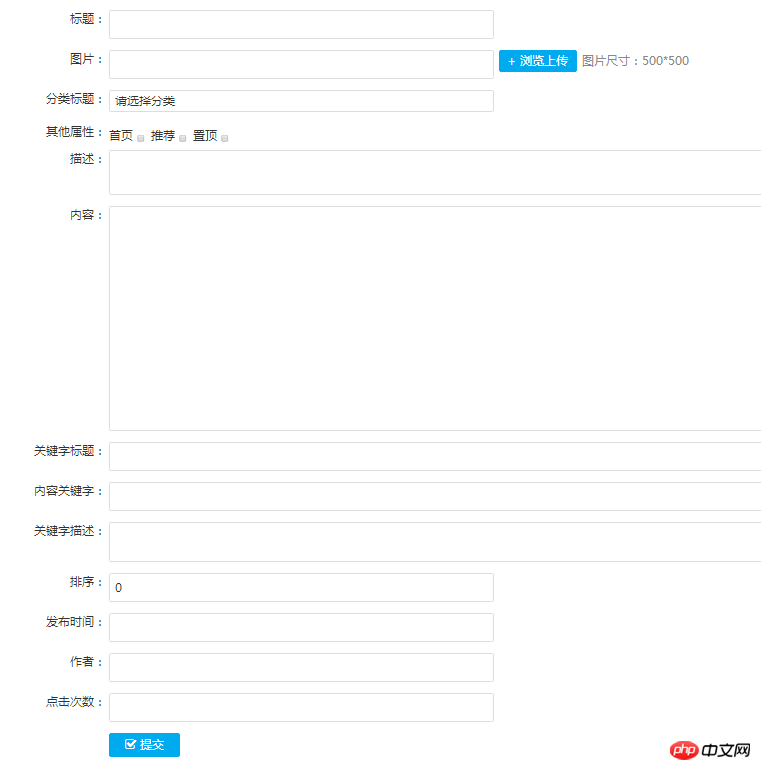
首先,我们需要创建一个修改的静态展示页面,把 admin文档中的 add.html 文件拷贝一份进行修改,名称改为 edit.php 用来作为我们的修改展示页面。

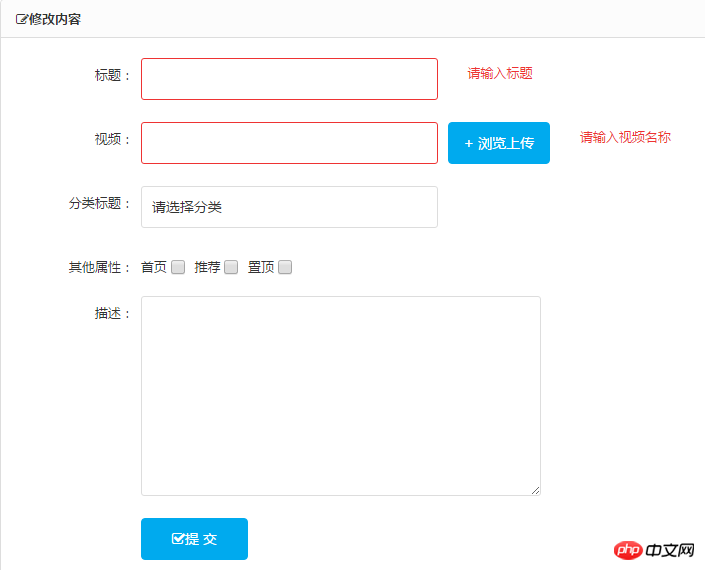
保留我们需要使用的一些功能后修改成如下的页面:

主要就是 html和css一些删除和调整。有前端基础的朋友们很容易就能搞定。
上一节我们探讨了如何实现删除一条数据,这一节就来讨论一下有关修改数据的功能。
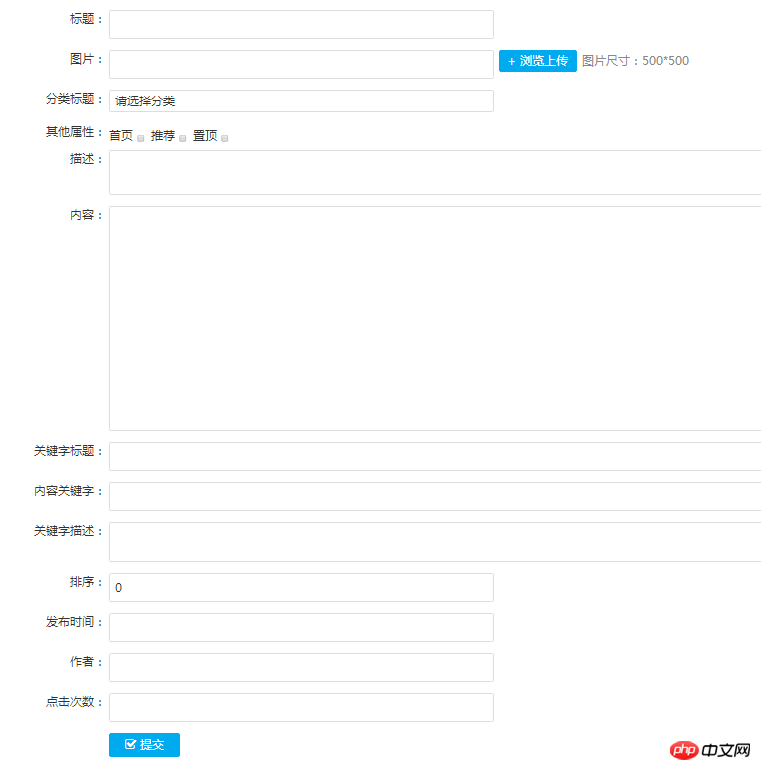
首先,我们需要创建一个修改的静态展示页面,把 admin文档中的 add.html 文件拷贝一份进行修改,名称改为 edit.php 用来作为我们的修改展示页面。

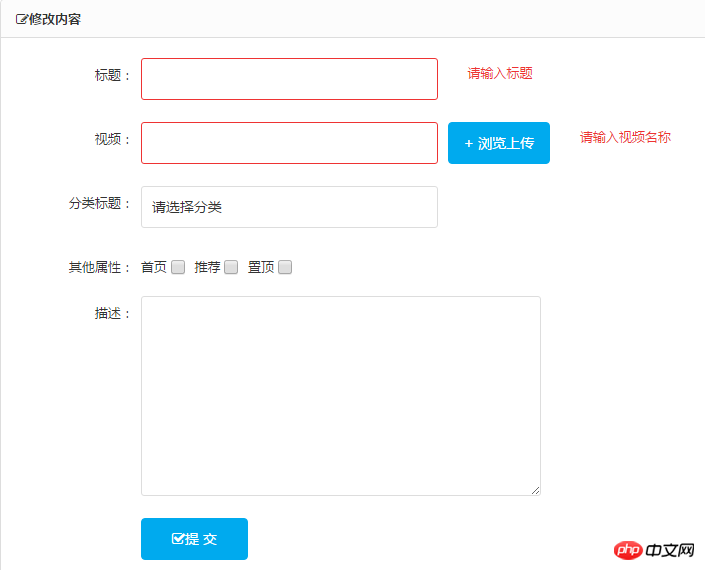
保留我们需要使用的一些功能后修改成如下的页面:

主要就是 html和css一些删除和调整。有前端基础的朋友们很容易就能搞定。