注册的表单提交与处理
由于要与数据库的user表进行关联才能添加,TP5内部已经做好了处理只需要新建application/index/model/User.php文件
写入代码如下:
<?php
namespace app\index\model;
use think\Model;
class User extends Model
{
protected $pk = 'user_id';
}由上一节可知注册提交的路径和方式为:
<form action="/public/index.php/index/regist/regist" method="post">
继续编辑application/index/controller/Regist.php
写一个regist方法:
<?php
//用户注册
public function regist(){
//实例化User
$user = new User;
//接收前端表单提交的数据
$user->user_name = input('post.UserName');
$user->user_sex = input('post.UserSex');
$user->user_tel = input('post.UserTel');
$user->user_email = input('post.UserEmail');
$user->user_address = input('post.UserAddress');
$user->user_birth = input('post.UserBirth');
$user->user_passwd = input('post.UserPasswd');
$user->user_signature = input('post.UserSignature');
$user->user_hobby = input('post.UserHobby');
//进行规则验证
$result = $this->validate(
[
'name' => $user->user_name,
'email' => $user->user_email,
'sex' => $user->user_sex,
'tel' => $user->user_tel,
'address' => $user->user_address,
'birth' => $user->user_birth,
'password' => $user->user_passwd,
],
[
'name' => 'require|max:10',
'email' => 'email',
'sex' => 'number|between:0,1',
'tel' => 'require',
'address' => 'require',
'birth' => 'require',
'password' => 'require',
]);
if (true !== $result) {
$this->error($result);
}
//写入数据库
if ($user->save()) {
return $this->success('注册成功');
} else {
return $this->success('注册失败');
}
}全部验证通过$result才会等于true,有一个错误就返回对应的string类型的错误信息
input('post.UserName')获取的数值根据(提交的方式).(表单的nama值的属性)
这样注册功能就完成了
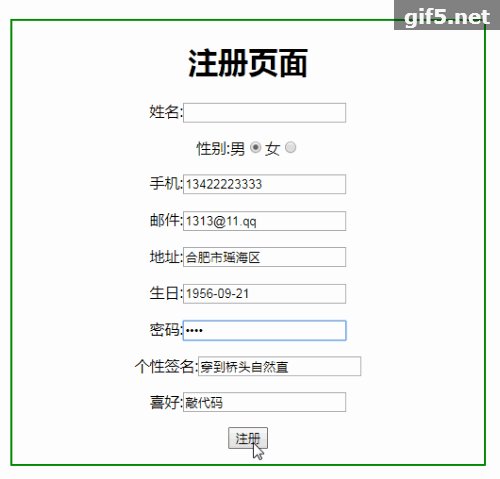
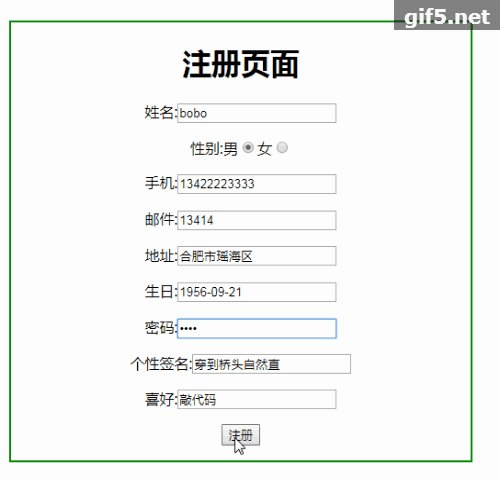
效果展示如下:

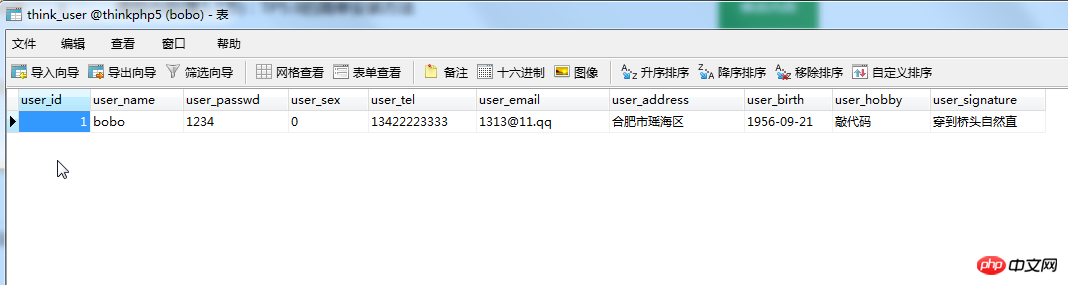
数据库展示如下: