配置全局变量与段落变量
1,从配置文件中读取普通变量
在configs文件夹下新建Smarty.conf文件
里面写上变量:
pageTitle = "This is mine" bodyBgColor = "#eeeeee"
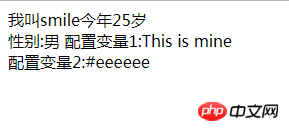
引入模板文件:

运行结果如下:

2,段落变量的使用:
Smarty.conf文件:
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
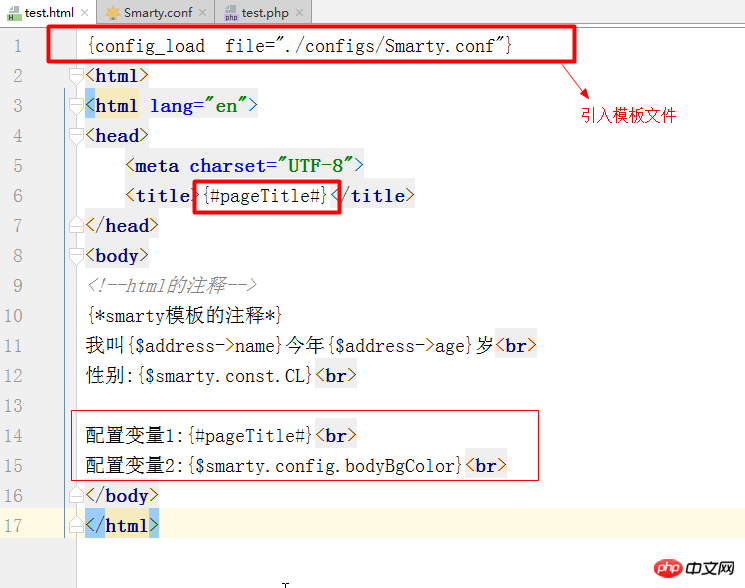
test.html:
{* 加上section *}
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{#pageTitle#}</title>
</head>
<body>
<!--html的注释-->
{*smarty模板的注释*}
我叫{$address->name}今年{$address->age}岁<br>
性别:{$smarty.const.CL}<br>
配置变量1:{#color#}<br>
配置变量2:{$smarty.config.width}<br>
配置变量3:{$smarty.config.height}<br>
配置变量4:{$smarty.config.other}<br>
</body>
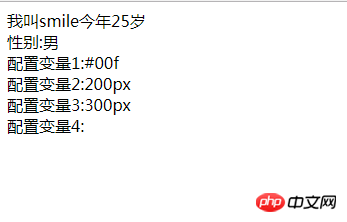
</html>运行结果:

注意:
1、若全局变量与被加载的段落变量有相同的变量名,则段落名的值将覆盖全局变量的值。
2、若某个段落变量里含有相同的变量名,则最后一个的变量的值将会覆盖前面的值。
3、在整个smarty.conf文件中,点(.)拥有相对较高的权限的。点的作用是将一个变量或者整个段落隐藏,不能被使用。
3,段落变量的简单应用:(方便更换div的样式)
test.html:
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
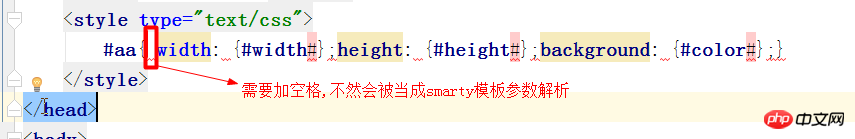
<style type="text/css">
#aa{ width: {#width#};height: {#height#};background: {#color#};}
</style>
</head>
<body>
<div id='aa'>
这是一个div<br/><br/>
{#content#}
</div>
</body>需要注意的是:{}号在smarty模板中默认都会被解析

Smarty.conf:
#段落变量 #第一种颜色风格 [firstStyle] color='#00f' width='300px' height='300px' content='第一种风格' #第二种颜色风格 [secondStyle] color='#0f0' width='500px' height='500px' content='第二种风格'
firstStyle展示:

secondStyle展示:



![Smarty模板引擎[基础篇]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)

![smarty模板引擎[函数篇]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









