对字体的简单设置
以古诗为例进行字体的设置:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<body>
<p align="center"><strong>绝句</strong></p>
<p align="right"><em>作者:杜甫</em></p>
<p style="color: blue">两个黄鹂鸣翠柳,<p>
<p><u>一行白鹭上青天。</u></p>
<p style="color: blue">窗含西岭千秋雪,</p>
<p><del> 门泊东吴万里船</del></p>
</body>
</html>以下代码标签用法:
<p> 标签定义段落。
<p>元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
align规定了文本的对齐方式,right为右对齐
style定义了文本的样式,color是对样式的具体设置,颜色为蓝色
u标签显示的字带有下划线
del标签显示的字带有删除线
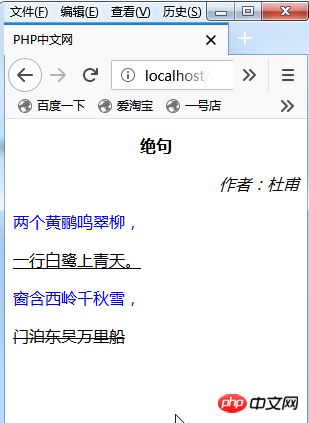
展示如下: