溢出处理
溢出处理
代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#container{
background-color:red;
width:300px;
height:300px;
/*溢出后的处理*/
overflow:auto;
}
</style>
</head>
<body>
<div id="container">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?
</div>
</body>
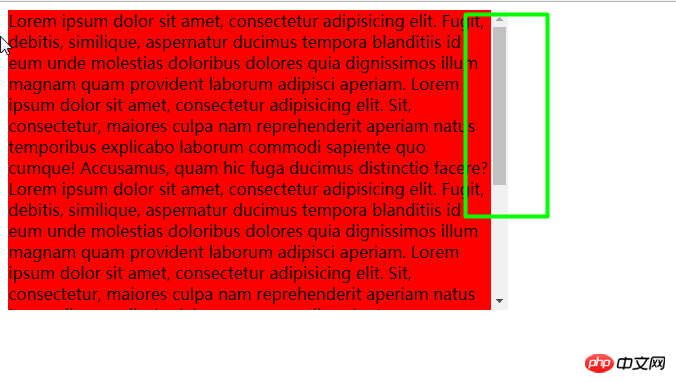
</html>运行展示:

溢出后设置overflow:auto会自动加载下拉框.
思考:大家可以考虑一下给你几张图片显示在一个固定的范围,图片总的显示长度是大于固定页面的,如何处理才能显示的比较合适?














