AJAX与XML
AJAX与XML实例:
下面的实例将演示网页如何通过 AJAX 从 XML 文件读取信息:
本例由三部分组成
l HTML表单页面
l PHP页面
l XML文件
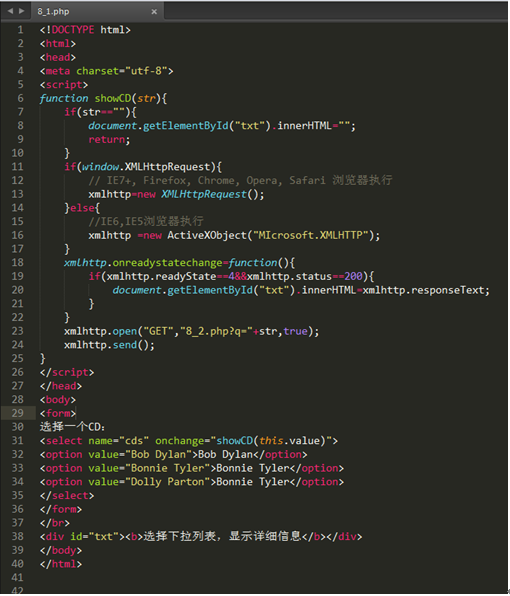
HTML表单页面
当用户在上面的下拉列表中选择某张 CD 时,会执行名为 "showCD()" 的函数。该函数由 "onchange" 事件触发:

用户选择下拉列表后。调用showCD()函数
ShowCD()函数执行以下步骤:
l 检查是否有 CD 被选择
l 创建 XMLHttpRequest 对象
l 创建在服务器响应就绪时执行的函数
l 向服务器上的文件发送请求
l 请注意添加到 URL 末端的参数(q)(包含下拉列表的内容)
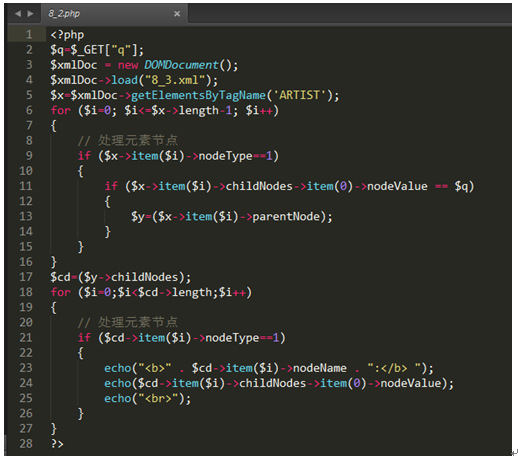
PHP 文件
上面这段通过 JavaScript 调用的服务器页面是名为 "2.php" 的 PHP 文件。
PHP 脚本加载 XML 文档,"3.xml",运行针对 XML 文件的查询,并以 HTML 返回结果:

当 CD 查询从 JavaScript 发送到 PHP 页面时,将发生:
l PHP 创建 “3.xml”文件的XML DOM 对象
l 循环所有 "artist" 元素 (nodetypes = 1),查找与 JavaScript 所传数据向匹配的名字
l 找到 CD 包含的正确 artist
l 输出 album 的信息,并发送到 "txtHint" 占位符
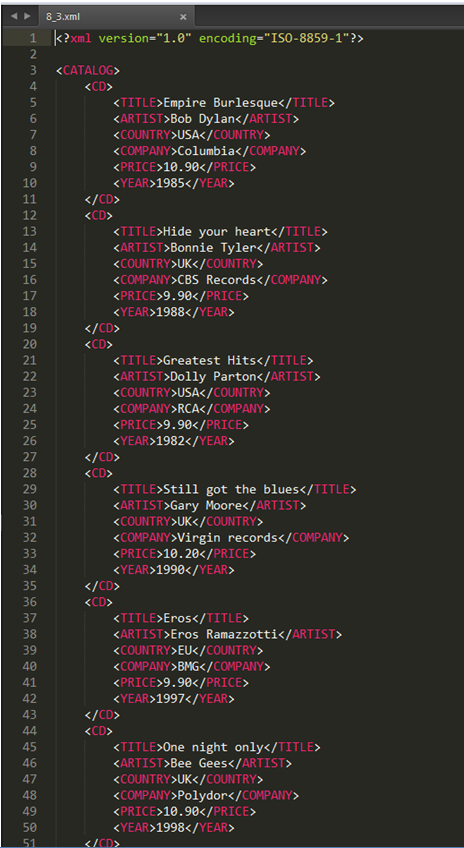
XML文件

该文件包含了有关CD收藏的数据














