jQuery操作CSS
修改 CSS 样式
修改元素的样式, 我们可以修改元素 CSS 类或者直接修改元素的样式。
一个元素可以应用多个 css 类,但是不幸的是在 DOM 属性中是用一个以空格分割的字符串存储的, 而不是数组。所以如果在原始 javascript 时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串。
jQuery 让这一切变得异常简单。
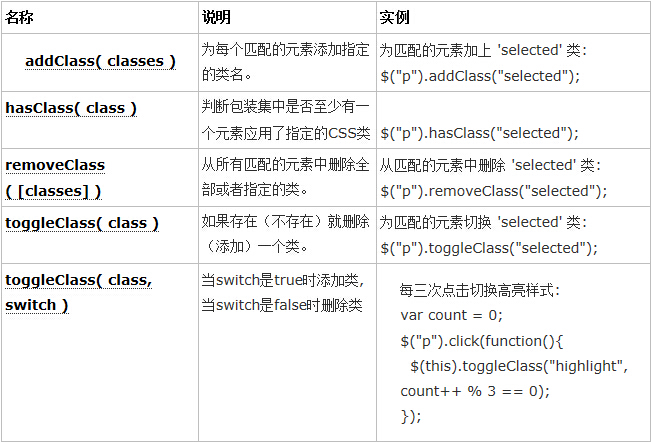
1. 修改 CSS 类
下表是修改 CSS 类相关的 jQuery 方法:

使用上面的方法, 我们可以将元素的 CSS 类像集合一样修改,再也不必手工解析字符串。
注意addClass(class)和removeClass(classes)的参数可以一次传入多个 css 类, 用空格分割,比如:
$("#btnAdd").bind("click", function(event) {
$("p").addClass("colorRed borderBlue");
});
removeClass 方法的参数可选, 如果不传入参数则移除全部 CSS 类:
$("p").removeClass();
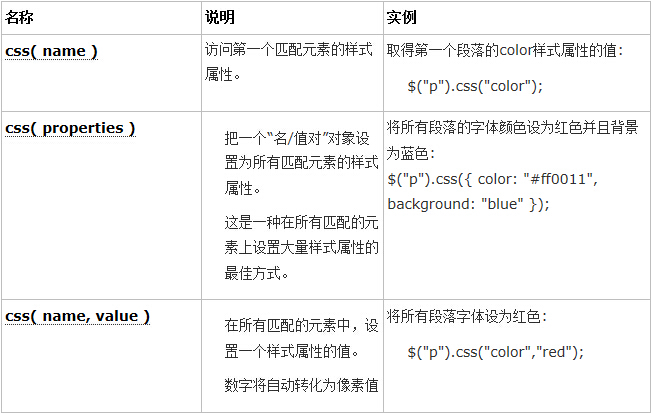
2. 修改 CSS 样式

同样当我们想要修改元素的具体某一个 CSS 样式,即修改元素属性"style"时, jQuery 也提供了相应的方法:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>使用jQ控制CSS</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
.w1{font-size: 14px;}
.w2{font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="w1"><a href="#">公司简介</a> </li>
<li class="w1"><a href="#">公司文化</a> </li>
<li class="w1"><a href="#">发展战略</a> </li>
<li class="w1"><a href="#">公司简介</a> </li>
</ul>
</body>
<script type="text/javascript">
$(function () {
$( ".w1").click(function () {
$(this).removeClass("w1");
$(this).addClass("w2");
$(this).siblings().removeClass("w2");
$(this).siblings().addClass("w1");
});
});
</script>
</html>