全局 Ajax 事件
全局 Ajax 事件
必须当页面上存在任何ajax请求的时候都将触发这些特定的全局ajax处理函数。
如果在jQuery.ajaxSetup()中的global属性设置成true,那么这些全局函数将会在每一个ajax上面都触发,这正是默认值。
注意:
1.全局事件永远不会再跨域的脚本中运行,也不会再JSONP请求中运行。
2.在jQuery1.9以上,所有的全局ajax函数必须绑定扫到document上,也就是$(document).事件
3.只有在$.ajax()亦或$.ajaxSetup()中的globle设置成true才能使用ajax全局函数,false将不能使用。
在jQuery.ajaxSetup( options ) 中的options参数属性中,有一个global属性:
global
类型:布尔值
默认值: true
说明:是否触发全局的 Ajax 事件.
这个属性用来设置是否触发全局的 Ajax 事件。全局 Ajax 事件是一系列伴随 Ajax 请求发生的事件。主要有如下事件:

用一个示例讲解各个事件的触发顺序:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html>我们可以通过将默认options的global属性设置为false来取消全局 Ajax 事件的触发。
针对每一个请求(per request)
$.ajaxComplete()
例子:
HTML代码:
<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>
jquery代码:
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});当用户点击class=trigger的元素的时候,加载html文件,请求完成之后class=log元素上显示信息。
无论什么Ajax请求完成,都将触发ajaxComplete事件,所以,你可以如下进行判断
$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
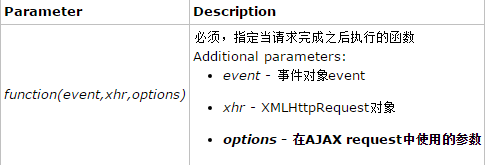
});语法形式
$(document).ajaxComplete(function(event,xhr,options))

所以上面进行指定ajax判断的时候使用的setting,也就是ajax request传递的对象,其中含有url属性,如果传递的url和需要判断的指定的url一样,则进行处理。
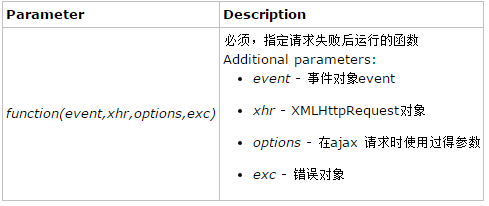
$.ajaxError()
$(document).ajaxError(function(event,xhr,options,exc))

当ajaxError事件被触发的时候,不管ajax请求是否完成。
每次执行ajaxerror事件的时候,传递了event对象,jqXHR对象(jQuery1.5之前是XHR对象),和用于请求的settings对象。
当HTTP error发生,第四个参数(thownError)接受了HTTP的状态的文本部分,例如“Not Found”亦或“Internal Server Error”
to restrict the error callback to only handling events dealing with a particular URL:
ajaxSend()
send()发送的时候发触发
ajaxSuccess()是请求成功时触发,注意和ajaxComplete不同的是,ajaxComplete是不管请求失败还是成功,只要完成了就执行。
针对一批请求
ajaxStart(),ajaxStop()
是针对文本中所有的ajax请求的,当第一个ajax请求发送时触发ajaxStart()事件,当最后一个ajax请求完成时,触发ajaxStop()事件,不同的是,ajaxSend()和ajaxComplete是针对文本中每一次的ajax请求的。
所以如果你在文本中一次使用了3个请求,ajaxStart()会在第一个请求发起时触发,ajaxStop()会在最后一个请求结束时触发,所以它们常常组合用于显示loading等待框等。因为他们处理的是一群ajax请求,所以它们的回调函数中没有任何参数
.ajaxStart( handler() )
.ajaxStop( handler() )














