jQuery 开发登录教程之项目介绍
本课程以开发《jquery验证表单》作为课程的项目实例,为大家讲解开发 《jquery验证表单》的思路,以及代码实现逻辑等。
准备工作
新建一个form.html的页面,写入html基础代码,然后在body中写入表单元素
文本框与密码框以及按钮
引入jquery文件
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
实现功能:
点击提交按钮之后,如果没有在表单里面填写内容,给出提示信息,有内容的时候,点击表单页面,提示信息不存在!
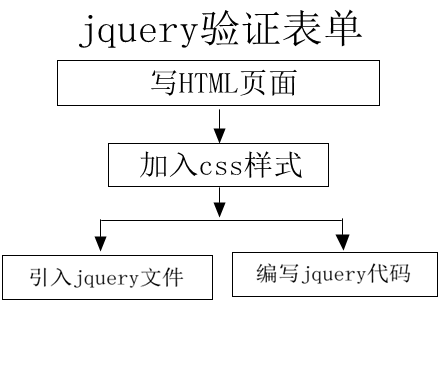
项目流程图: