PHP开发之登录页面跳转注册页
前面两个章节,我们已经介绍了用户注册和登录模块功能实现。
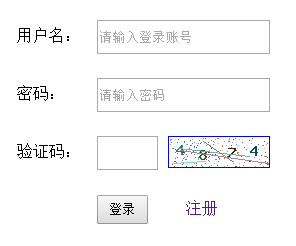
这里通过简单的代码在登录页面添加注册链接

只需要在登录页面的HTML中加入<a>链接增加一些简单的CSS样式即可实现页面跳转
<li> <input type="submit" value="登录" name="do_submit"/> <a href="zhuce.html" style="text-decoration: none; padding-left: 30px;">注册</a> </li>
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
<a href="zhuce.html" style="text-decoration: none; padding-left: 30px;">注册</a>
</li>
</ul>
</form>
</body>
</html>













