javascript开发购物车项目介绍
本课程以开发 《javascript开发购物车》做为课程项目实例,为大家讲解开发 《javascript开发购物车》的思路,以及开发《javascript开发购物车》如何编写代码实现逻辑等。
本次教程所开发 的功能如下:
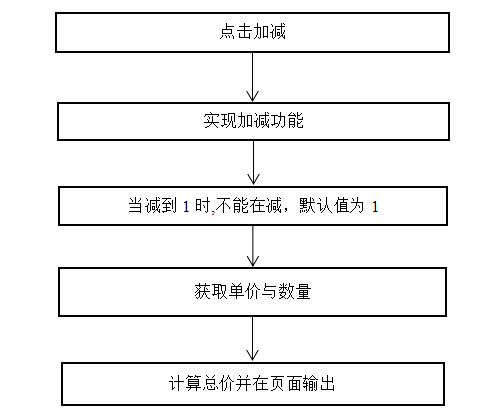
点击加减->实现加减的功能->实现总价等于单价与数量之和
我们来看下流程图

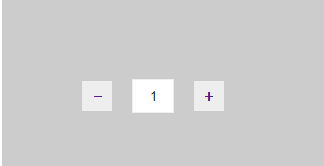
购物车加减 效果图如下:

当点击加的时候,数字是一直加的,减号是可以一直减的,但是减的值为0时,值为1,如果输入中文或英文,会有提示信息,然后值默认为1
看下面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html>以上我们就把页面的样子已经做出来了














