JavaScript开发购物车教程之购物车HTML页面制作
用HTML实现购物车的内容
我们来看一下一般的购物车都有哪些部分组成(大家可以去参考淘宝、京东的购物车结构)
商品名称
单价
数量
小计
删除操作
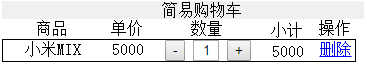
最终我们要实现的效果如下:

使用DIV+CSS的布局方式,如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
界面如右图所示,目前还没有达到我们想要的效果,下节通过CSS来修饰它














