JS开发验证表单教程之项目介绍
本课程以开发 《javascript开发验证表单》做为课程项目实例,为大家讲解开发 《javascript开发验证表单》的思路。
准备工作:
新建一个form.html页面,然后进行布局,编写js代码
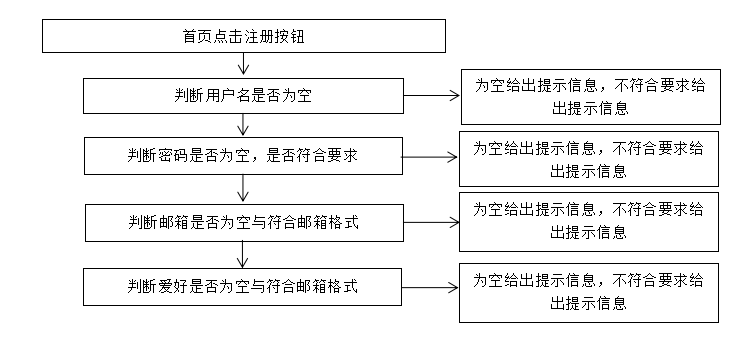
下面我们来看一下开发验证表单的流程图:

我们来讲解一下流程图
1.首先我们要判断用户名是否为空,不为空我们接着判断是否符合规范,不符合要求,给出提示信息,符合规范我们接着往下验证
2.验证密码是否为空,为空给出提示信息,不为空,判断是否符合规范
3接着判断邮箱,为空是给出提示信息,不为空,使用正则表达式匹配,是否符合邮箱格式
4在判断爱好是否为空,为空给出提示信息,不为空看是否符合规范。














