PHP开发简单投票系统之投票页面功能模块(二)

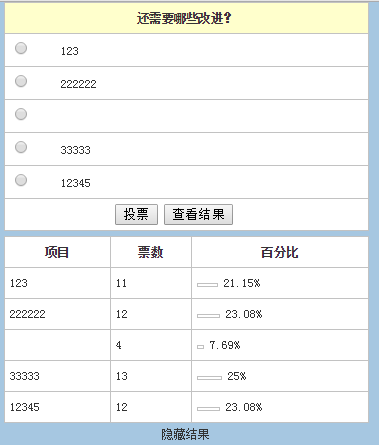
当完成前面的投票后,可以选择点击查看结果查看每个项目的总票数和所有项目的投票百分比。
点击“查看结果”后程序会自动计算每个项目的票数和所占百分比。
使用了<input type="hidden">隐藏表单属性
<input type="hidden"> 隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。
hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。
<input type="hidden" id="selected_id" name="selected_id" value="">
<input type="button" value="查看结果" onClick="location.href='index.php?id=ck'"/>
<script type="text/javascript">
$("[type='radio']").click(function(){
$("#selected_id").val($(this).val());
});
</script>自动计算添加票数并session操作判断:
<?php
$id=$_POST["itm"];
$SQL="UPDATE vote SET count=count+1 WHERE id=$id"; //自动添加投票数
if(mysqli_query($link,$sql))
{
$_SESSION["vote"]=session_id();
?>
<script language="javascript">alert("投票成功,点确定查看结果");location.href="index.php?id=ck";</script>
<?php
}
else
{
?>
<script language="javascript">alert("投票失败");location.href="index.php";</script>
<?php
}
?>隐藏的<table>表格中计算投票项目百分比
先计算总的票数,投票的票数信息会保存在数据库中,通过sum() 函数返回数值列的总数
<?php
if(isset($_GET["id"])=="ck"){
?>
<?php
$SQL="SELECT sum(count) as 'total' FROM vote";
$rs=mysqli_query($link,$sql);
$rows=mysqli_fetch_assoc($rs);
$sum=$rows["total"]; //得出总票数
}
?>然后循环输出各个投票项目并计算百分比, 通过SQL语句SELECT查询出数据库表中每一项投票内容的投票数,再除以总票数。
<?php
$SQL="SELECT * FROM vote";
$rs=mysqli_query($link,$sql);
while($rows=mysqli_fetch_assoc($rs))
{
?>
<tr>
<td bgcolor="#FFFFFF"><?php echo $rows["item"]?></td>
<td bgcolor="#FFFFFF"><?php echo $rows["count"]?></td>
<td bgcolor="#FFFFFF">
<?php
$per=$rows["count"]/$sum;
$per=number_format($per,4);
?>
<img src="" height="4" width="<?php echo $per*100?>" />
<?php echo $per*100?>% </td>
</tr>
<?php
}
?> 













