PHP开发简单图书后台管理系统新书添加页
在左侧菜单管理栏中有一个“新书入库”功能

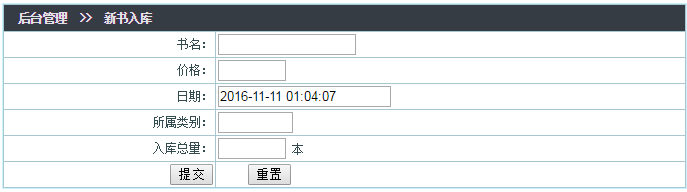
通过此页面向管理系统中添加新书。

布局与新书管理里面的“修改”功能页面类似。
创建<from>表单,内部使用<table>表格<tr><td>进行布局,完成后加入css样式。
里面的内容包括:书名,价格,日期,所属类别,入库总量。
<form id="myform" name="myform" method="post" action="" onsubmit="return myform_Validator(this)"> <table width="100%" height="173" border="0" align="center" cellpadding="2" cellspacing="1" class="table"> <tr> <td colspan="2" align="left" class="bg_tr"> 后台管理 >> 新书入库</td> </tr> <tr> <td width="31%" align="right" class="td_bg">书名:</td> <td width="69%" class="td_bg"> <input name="name" type="text" id="name" size="15" maxlength="30" /> </td> </tr> <tr> <td align="right" class="td_bg">价格:</td> <td class="td_bg"> <input name="price" type="text" id="price" size="5" maxlength="15" /> </td> </tr> <tr> <td align="right" class="td_bg">日期:</td> <td class="td_bg"> <input name="uptime" type="text" id="uptime" value="" /> </td> </tr> <tr> <td align="right" class="td_bg">所属类别:</td> <td class="td_bg"> <input name="type" type="text" id="type" size="6" maxlength="19" /> </td> </tr> <tr> <td align="right" class="td_bg">入库总量:</td> <td class="td_bg"><input name="total" type="text" id="total" size="5" maxlength="15" /> 本</td> </tr> <tr> <td align="right" class="td_bg"> <input type="hidden" name="action" value="insert"> <input type="submit" name="button" id="button" value="提交" /> </td> <td class="td_bg"> <input type="reset" name="button2" id="button2" value="重置" /> </td> </tr> </table> </form>
这里的日期是自动生成的当前时间,使用date函数,date("Y-m-d h:i:s")生成当前的日期时间。
<td align="right" class="td_bg">日期:</td>
<td class="td_bg">
<input name="uptime" type="text" id="uptime" value="<?php echo date("Y-m-d h:i:s"); ?>" />
</td>













