HTML+CSS 轻松入门之表单
一:表单
表单是由<form></form>构成
表单用于收集信息,例如注册:需要输入用户名,密码,邮箱,手机号,验证码等,这些数据都是通过表单提交,在另外的页面去接收这些信息
如何写表单如下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form></form> </body> </html>
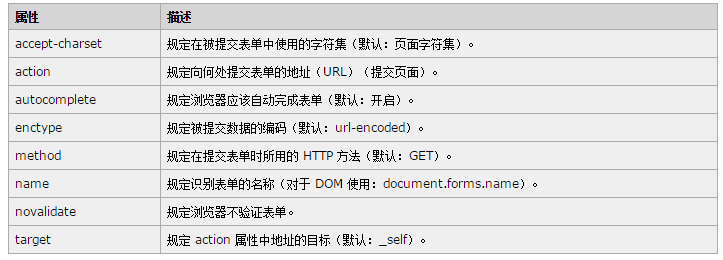
这样我们就已经把一个简单的表单写好了,大家看下下面的属性参数:

接下来我们看表单标签的几个常用的属性
1. action
2.method
3.enctype="multipart/form- data"
action
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
请看以下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php"> <!-- 表单元素等 --> </form> </body> </html>
看以上代码,我们的表单是提交到login.php,在login.php 这个文件中,我们可以获取表单的信息,从而进行处理,进行判断或者添加到数据库等
method
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="" method="GET"></form>
<form action="" method="POST"></form>
后面我们会讲到俩者之间的区别
enctype="multipart/form- data"
当我们要上传文件时,这句话就必须要放进表单中
<form action="" method="POST" enctype="multipart/form- data"></form>
表单元素(重点)
1.文本框 <input type="text" name="name" id=1>
2.隐藏域 <input type="hidden" name="hid" id=2>
3.文本域 <textarea name="content"></textarea>
4.单选按钮 <input type="radio" name="radio" value="radio" />
5.复选框 <input type="checkbox" name="checkbox" value="checkbox" />
6.下拉框 <select name="select"></select>
7.上传文件 <input type="file">
8.按钮 提交:submit 重置:reset 提交:button
接下来我们把这些表单元素整合到一个实例中,如下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隐藏域默认是不显示的--> 简介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要写多少行 cols每行要写多少个字符--> 国籍:<input type="radio" name="radio" value="radio" checked/>中国 <input type="radio" name="radio" value="radio" />美国 <input type="radio" name="radio" value="radio" />日本 <!--注:当使用单选按钮时,必须要有一个相同的name属性--> <br><br> 爱好:<input type="checkbox" name="checkbox" value="checkbox" checked/>篮球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音乐 <br><br> 来自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上传文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
单选和多选,默认选中是checked 可以直接在input中写入
也可写成chechked=”checked”
下拉框,默认选中selected
按钮
reset重置 当我们表单内有信息的时候,点击,会把内容清空
Submit 与 button 的区别
当我们点击submit按钮 表单会提交到一个页面,点击button 时,没有实现跳转
Button需要绑定事件来触发,当触发事件时,表单也会提交
POST与GET 的俩种提交方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="post"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="get"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
使用get会把表单提交的内容展示在地址栏上,使用post 方式就不会展示表单提交的信息,
总体来说,大部分表单提交都会使用post 方式,安全性高
1.Post传输数据时,不需要在URL中显示出来,而Get方法要在URL中显示。
2.Post传输的数据量大,可以达到2M,而Get方法由于受到URL长度的限制,只能传递大约1024字节.
3.Post顾名思义,就是为了将数据传送到服务器段,Get就是为了从服务器段取得数据.而Get之所以也能传送数据,只是用来设计告诉服务器,你到底需要什么样的数据.Post的信息作为http请求的内容,而Get是在Http头部传输的














