PHP 登录注册之前端布局
下面我们来看以下登录注册,如下图所示:

首先我们建立一个login.php的文件
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> </head> <body> <div id="div"> <h3>欢迎登陆后台管理系统</h3> <div id="cnt"> <form method="post" action="main.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密 码:<input type="password" placeholder="请输入用户名" name="password"> <br><br> <input type="submit" value="登录" class="sub"> <input type="button" value="注册" class="sub" id="sub"> </form> </div> </div> </body> </html>
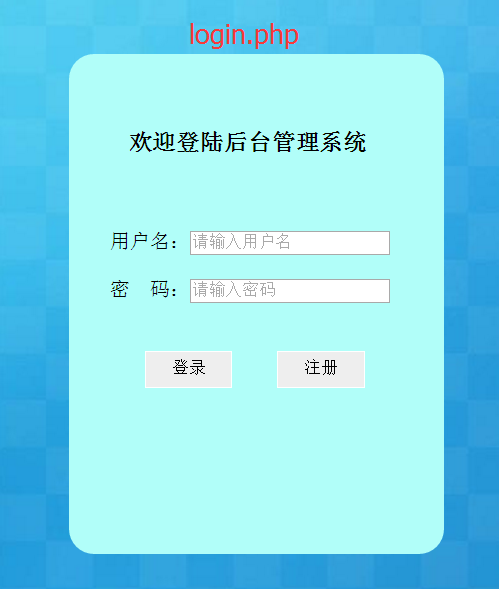
这样的页面 看起来就有点不美观了,所以我们要写上css
css可以放在外部也可以放在内部
下面我们来建立一个style.css 的文件,这个文件里面存放我们的css 代码:
代码如下:
*{margin: 0px;padding: 0px;}
body{
background-image:url(image/4.jpg);
}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;
}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub{width:70px;height:30px;border:1px solid #fff;background:#eee;
margin-left:28px;margin-top:20px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;
}当我们建立好css 的文件时,我们的login.php文件需要把样式引入进来
<link rel="stylesheet" type="text/css" href="style.css">
大家看以下我们的login.php 文件,登录按钮时,点击跳转到main.php 但是你点击button 是没有反应的,因为button按钮我们是需要通过脚本事件才可以实现想要的效果,下面我们看以下脚本代码,首先引入jQuery 文件
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
然后我们来写jquery 的代码
<script>
$("#sub").click(function(){
location.href="reg.php";
});
</script>这段代码也很简单了,当buttuon按钮发生点击事件,跳转到reg 页面,这样我们就可以跳转到注册的页面
通过以上的代码,我们实现的效果:

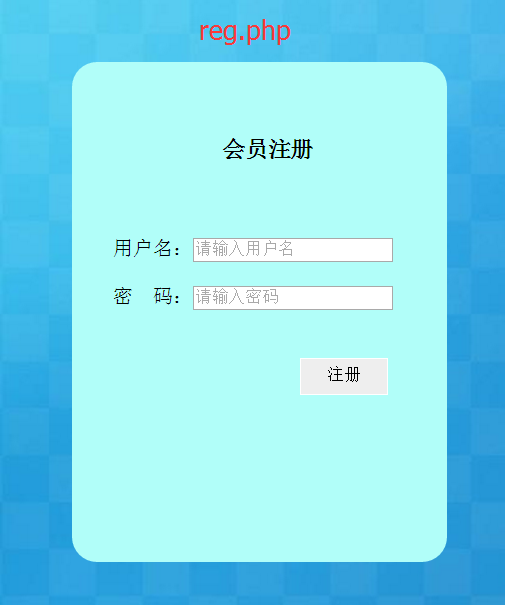
点击注册页面,跳转到reg.php
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="div"> <h4>会员注册</h4> <div id="cnt"> <form method="post" action="regin.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密码:<input type="password" placeholder="请输入密码" name="password"> <br><br> <input type="submit" value="注册" class="sub1"> </form> </div> </div> </body> </html>
reg.php页面如下图所示

下一章我们将对数据库进行操作