CSS 盒子模型外边距
外边距就是围绕在内容框的区域,可以参考上面的结构图.默认为透明的区域.同样,外边距也接受任何长度的单位,百分数.与内边据很相似 我们可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距: margin-top margin-right margin-bottom margin-left 是不是很眼熟,这些属性都是这么相通,大家可以发散的联系
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
这里讲一讲的具体赋值:
值复制 还记得吗?我们曾经在前两节中提到过值复制。下面我们为您讲解如何使用值复制。 有时,我们会输入一些重复的值:
p {margin: 0.5em 1em 0.5em 1em;}通过值复制,您可以不必重复地键入这对数字。上面的规则与下面的规则是等价的:
p {margin: 0.5em 1em;}这两个值可以取代前面 4 个值。这是如何做到的呢?CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
反正就是对称复制
下面我们来举例说明:
h1 {margin: 0.25em 1em 0.5em;}
/* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;}
/* 等价于 0.5em 1em 0.5em 1em */
p {margin: 1px;}
/* 等价于 1px 1px 1px 1px */
这里来一个简单的示例: html 文件内容如下:
<div class="wb"> <div class="bk"> <div class="nj"> <div class="zw"> php中文网 </div> </div> </div> </div>
CSS 文件内容如下:
.wb{
margin: 100px;
}
.bk{
border-style: groove;
}
.nj{
padding: 10px;
}
.zw{
background-color: cornflowerblue;
}效果图如下:

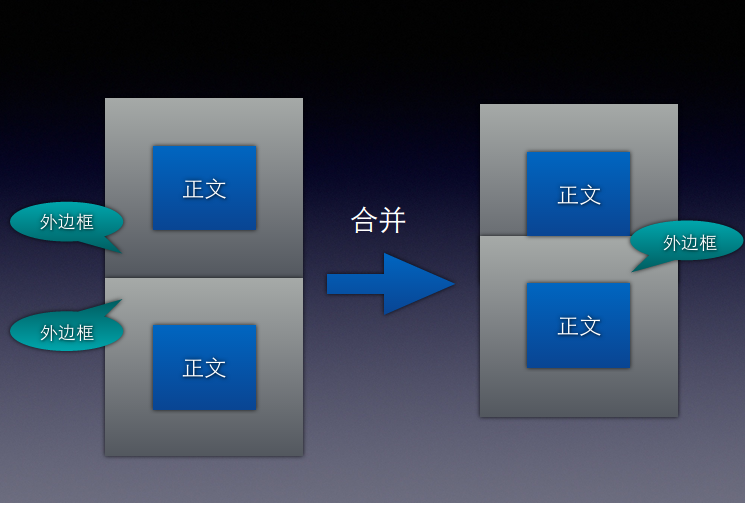
这里还有个知识点,就是这是外边距的合并,外边框合并就是一个叠加的概念,下面我们用一张图来说明合并之前与合并之后的差别:

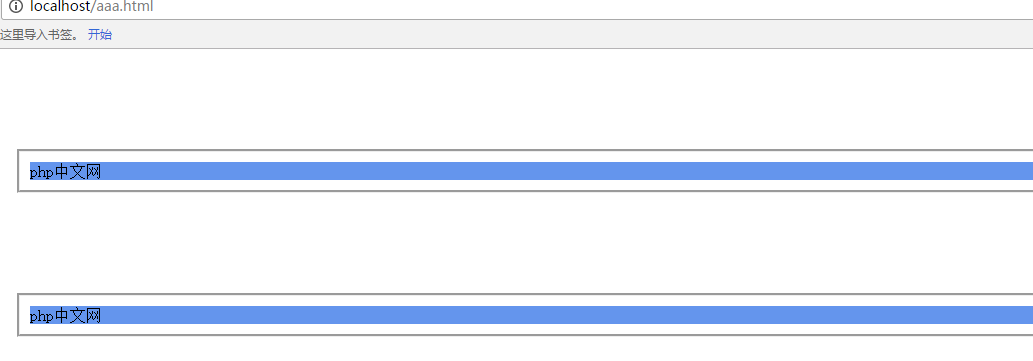
当我们将 HTML 文件中的 div 复制一遍之后我们会发现,效果是这样的:

按理这两个模块时间的间距是 200px,但是这里却是 100px,这就说明,默认的状态是合并的状态.














