HTML 计算机代码
计算机编码指电脑内部代表字母或数字的方式
通常,HTML 使用可变的字母尺寸,以及可变的字母间距。
但显示计算机代码示例时,并不需要如此。
计算机代码元素
| 标签 | 描述 |
| <code> | 定义计算机代码文本 |
| <kbd> | 定义键盘文本 |
| <samp> | 定义计算机代码示例 |
| <var> | 定义变量 |
| <pre> | 定义预格式化文本 |
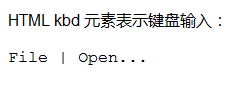
HTML <kbd> 元素定义键盘输入:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="font-size:16px"> <p>HTML kbd 元素表示键盘输入:</p> <p><kbd>File | Open...</kbd></p> </body> </html>
程序运行结果:

你可以将上面代码中的<kbd>去掉,看看有什么不一样
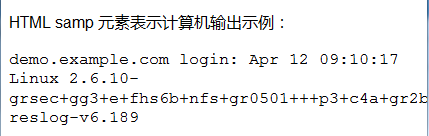
HTML <samp> 元素定义计算机输出:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="font-size:16px"> <p>HTML samp 元素表示计算机输出示例:</p> <samp> demo.example.com login: Apr 12 09:10:17 Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 </samp> </body> </html>
程序运行结果:

HTML <code> 元素定义编程:
<code> 元素不保留多余的空格和折行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
<p>code 示例</p>
<code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</code>
</body>
</html>程序运行结果:
code 示例
var person = { firstName:"Bill", lastName:"Gates", age:50, eyeColor:"blue" }
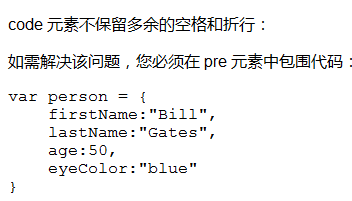
HTML <pre> 元素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
<p>code 元素不保留多余的空格和折行:</p>
<p>如需解决该问题,您必须在 pre 元素中包围代码:</p>
<code>
<pre>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</pre>
</code>
</body>
</html>程序运行结果:

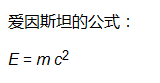
HTML <var> 元素定义数学变量:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="font-size:16px"> <p>爱因斯坦的公式:</p> <p><var>E</var> = <var>m</var> <var>c</var><sup>2</sup></p> </body> </html>
程序运行结果: