CSS基础教程之Firebug调试工具
开发时,推荐大家电脑上都安装一下火狐浏览器(Firefox)

Firefox里面有一款叫Firebug的插件

Firebug是网页浏览器 Mozilla firefox下的一款开发类插件, 现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发 JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面, 给Web开发者带来很大的便利。
对于网页开发人员来说,Firebug是Firefox浏览器中最好的插件之一,也可以说Firebug的CSS调试器是专为网页设计师们量身定做的!
接下来,我们来安装firebug
首先 搜索Firefox并安装
安装完成后,打开浏览器
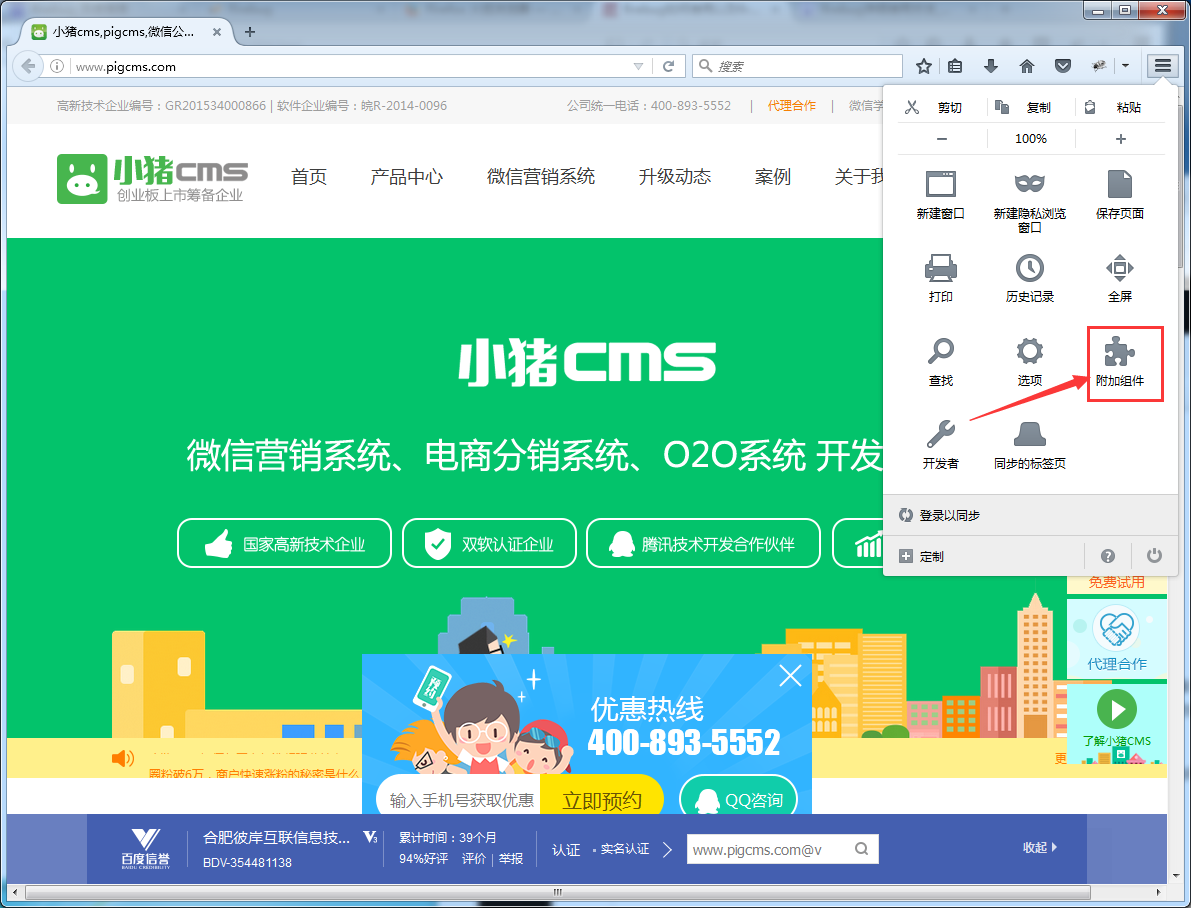
点击右上角,如下图

点击添加附加
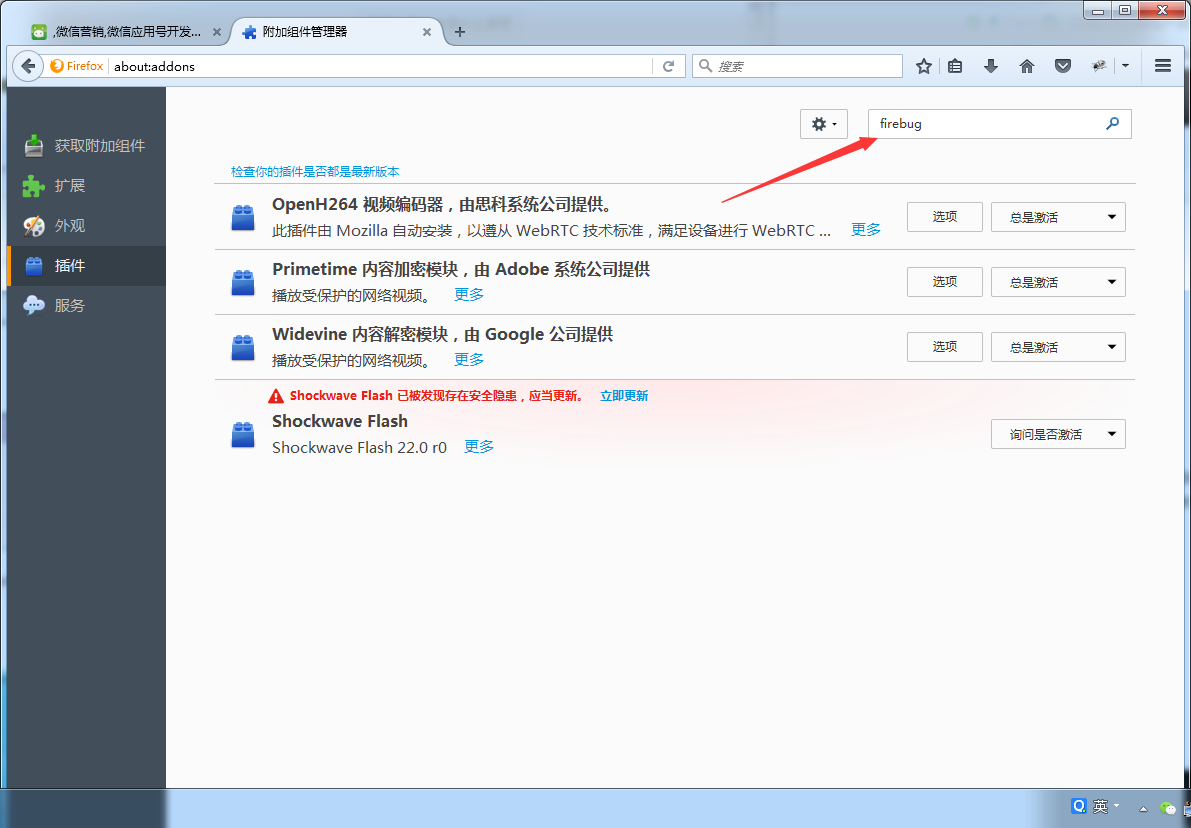
在页面中搜索firebug

搜索到,点击安装即可,安装完成后重启浏览器,在右上角会出现

此时即已安装成功,点击即可开启firebug
使用方法在以后的学习中会慢慢介绍,大家也可以去网上搜索相关介绍














