JavaScript事件的概念
所谓事件,是指 JavaScript 捕获到用户的操作,并做出正确的响应。例如,用户单击鼠标弹出一个窗口,把鼠标移动到某个元素上产生变化。
JavaScript 事件一般与DOM元素绑定。
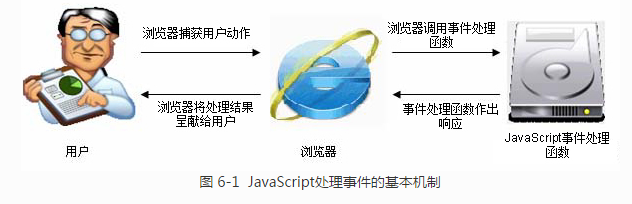
JavaScript处理事件的基本机制:
1.对DOM元素绑定事件处理函数;
2.监听用户的操作;
3.当用户在相应的DOM元素上进行与绑定事件对应的操作时,事件处理函数做出响应;
4.将处理结果更新到 HTML 文档。

所谓事件,是指 JavaScript 捕获到用户的操作,并做出正确的响应。例如,用户单击鼠标弹出一个窗口,把鼠标移动到某个元素上产生变化。
JavaScript 事件一般与DOM元素绑定。
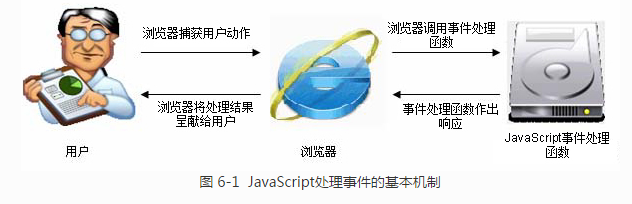
JavaScript处理事件的基本机制:
1.对DOM元素绑定事件处理函数;
2.监听用户的操作;
3.当用户在相应的DOM元素上进行与绑定事件对应的操作时,事件处理函数做出响应;
4.将处理结果更新到 HTML 文档。