Javascript获取兄弟节点
获取上一个节点
在Javascript中,通过 previousSibling 来获取上一个节点。
语法:
nodeObject.previousSibling
其中,nodeObject 为节点对象(元素节点)。
在IE下,会忽略节点间的空白节点(空格、回车和Tab键);在遵循W3C规范的浏览器(Chrome、FireFox、Safari等)下则不会。
请看下面一段代码:
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>实例演示:
在 IE8.0 以下,显示:
上一个节点的类型是:1
上一个节点的名称是:preNode
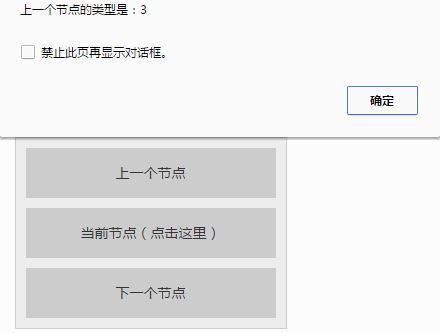
在Chrome、Opera、Safari、FireFox下,显示:
上一个节点的类型是:3
对上面的代码稍作修改,去掉节点间的空白:
<div id="demo"><div name="preNode">上一个节点</div><div id="thisNode">当前节点</div><div name="nextNode">下一个节点</div></div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>实例演示:
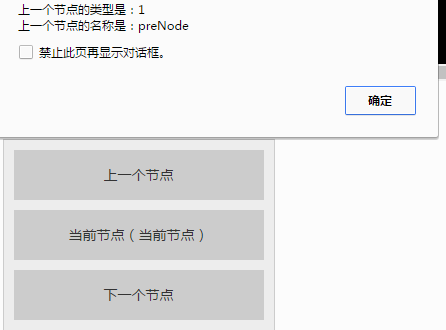
在所有浏览器下,显示:
上一个节点的类型是:1
上一个节点的名称是:preNode
获取下一个节点
在Javascript中,可以通过 nextSibling 来获取下一个节点。
与 previousSibling 相同,在IE下,nextSibling 同样会忽略节点间的空白节点(空格、回车和Tab键);在遵循W3C规范的浏览器(Chrome、FireFox、Safari等)下则不会。














