Javascript添加节点
上节中,我们讲解了如何创建新节点。创建的新节点如果想发挥作用,必需添加到DOM(HTML文档)。
Javascript提供了两种添加节点的方法:

insertBefore()
insertBefore() 方法可以在指定节点的前面插入新节点。
语法:
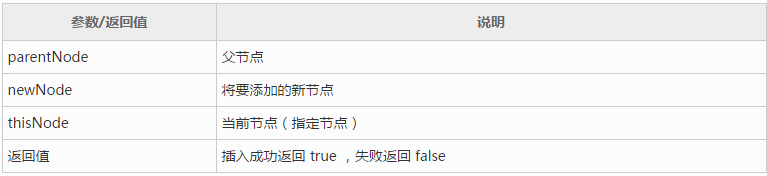
parentNode.insertBefore(newNode , thisNode)
参数/返回值说明:

例如,在 id="dome" 的节点前面添加节点的语句为:
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);注意:insertBefore() 是当前节点的父节点的一个方法,添加节点时,不但要知道当前节点,还要知道当前节点的父节点。一般情况下,可以通过 thisNode.parentNode 来获取父节点。
举例,在指定节点前面不断增加新节点:
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild() 可以向指定节点添加新的子节点,并将添加的节点放在最后。
语法:
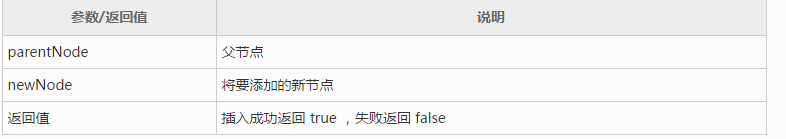
parentNode.appendChild(newNode)
参数/返回值说明:

例如,向 id="dome" 的节点添加子节点的语句为:
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);举例,为指定节点不断添加新节点:
<div id="demo">
<div id="thisNode">点击添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>遗憾的是,Javascript没有提供在指定节点的后面插入节点的方法,也没有提供在指定节点的前面插入子节点的方法。
不过,我们可以使用现有的方法来实现。下面给出两个自定义的函数。
/**
* func insertAfert 在指定节点的后面插入节点
* pram newNode 要添加的新节点
* pram thisNode 当前节点(指定节点)
**/
function insertAfter(newNode, thisNode){
var parent = thisNode.parentNode;
if (parent.lastChild == thisNode) {
// 如果父节点的最后一个节点是指定节点,则直接添加
parent.appendChild(newNode);
}else {
parent.insertBefore(newNode , thisNode.nextSibling);
//如果不是,则在指定节点的下一个节点前面插入
}
}
/**
* func appendChildPre 在指定节点的前面插入子节点
* pram parent 父节点
* pram newNode 要添加的新节点
**/
function appendChildPre(parent , newNode){
if(parent.length>=1){
// 如果存在子节点,则在第一个子节点的前面添加
parent.insertBefore(newNode , parent.firstNode);
}else{
// 如果不存在,则在最后添加
parent.appendChild(newNode);
}
}













