CSS基础教程之继承性
CSS继承性
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
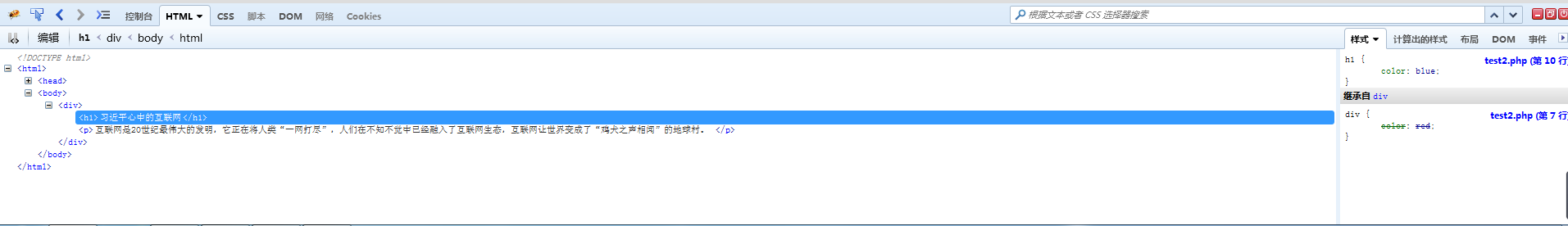
</html>在本地查看firebug可以看到

什么样的CSS属性能被继承呢?
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS属性,会被所有的子元素继承。














