HTML 颜色
颜色由红色、绿色、蓝色混合而成。
颜色值
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
对于一些最常用的颜色(比如白色、黑色、红色、兰色、绿色及黄色等),你还可以使用它们的英语名称
这个表格给出了由三种颜色混合而成的具体效果:
| 颜色Color | 颜色十六进制(Color HEX) | 颜色RGB(Color RGB) |
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255, 255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255) ,255) |
实例
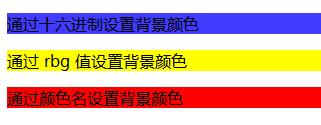
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p style="background-color:#403bff"> 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(255,255,0)"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:red"> 通过颜色名设置背景颜色 </p> </body> </html>
程序运行结果:

1600万种不同颜色
三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。
在下面的颜色表中你会看到不同的结果,从0到255的红色(部分),同时设置绿色和蓝色的值为0,随着红色的值变化,不同的值都显示了不同的颜色。
| 红光 | 颜色 HEX | 颜色 RGB |
| #000000 | rgb(0,0,0) | |
| #100000 | rgb(16,0,0) | |
| #200000 | rgb(32,0,0) | |
| | #300000 | rgb(48,0, 0) |
| #400000 | rgb(64,0,0) | |
| #500000 | rgb(80,0, 0) | |
| #600000 | rgb (96,0,0) | |
| #700000 | rgb(112,0,0) | |
| #800000 | r GB(128,0,0) |
| #900000 | rgb(144,0,0) | |
| #A00000 | rgb(160, 0,0) | |
| #B00000 | rgb (176,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #D80000 | RGB(216,0,0) |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240, 0,0) | |
| #F80000 | rgb (248,0,0) | |
| #FF0000 | rgb(255,0,0) |
灰暗色调
以下展示了灰色到黑色的渐变(部分)
| 灰色阴影 | 颜色十六进制 | 颜色RGB |
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #181818 | rgb(24,24,24) | |
| | #202020 | rgb(32,32,32 ) |
| #303030 | rgb(48,48,48) | |
| #404040 | rgb( 64,64,64) | |
| #484848 | rgb (72,72,72) | |
| #585858 | rgb(88,88,88) | |
| #686868 | rgb(104,104,104) |
| #787878 | rgb(120,120,120) | |
| #808080 | r GB(128,128,128) | |
| #909090 | RGB(144,144,144) | |
| #A0A0A0 | rgb(160,160,160) | |
| #B0B0B0 | rgb(176,176,176) |
| #C8C8C8 | rgb(200,200,200) | |
| #D8D8D8 | r GB(216,216,216) | |
| #F0F0F0 | RGB(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Web安全色?
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。
我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。
最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。

HTML 颜色名和颜色值
颜色由红(R)、绿(G)、蓝(B)组成。
141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。
颜色值由十六进制来表示红、绿、蓝(RGB)。
每个颜色的最低值为0(十六进制为00),最高值为255(十六进制为FF)。
十六进制值的写法为#号后跟三个或六个十六进制字符。
三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。
提示: 17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。
下表列出了部分颜色的值,包括十六进制值。
| 颜色名 | 十六进制颜色值 | 颜色 |
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD |
| 蓝色 | #0000FF | |
| 深绿色 | #006400 | |
| 绿色 | #008000 | |
| 青色 | #008080 | |
| 深青色 | #008B8B |
| 深天蓝 | #00BFFF | |
| 深绿松石色 | #00CED1 | |
| 中春绿色 | #00FA9A | |
| 青柠色 | #00FF00 | |
| 春绿 | #00FF7F |
| 水色 | #00FFFF | |
| 青色 | #00FFFF | |
| 午夜蓝 | #191970 | |
| 道奇蓝 | #1E90FF | |
| 浅海绿 | #20B2AA |
| 森林绿 | #228B22 | |
| 海绿 | #2E8B57 | |
| 深石灰色 | #2F4F4F | |
| 石灰绿 | #32CD32 | |
| 中海绿 | #3CB371 |
| 绿松石色 | #40E0D0 | |
| 皇家蓝 | #4169E1 | |
| 钢蓝色 | #4682B4 | |
| 深石板蓝 | #483D8B | |
| 中绿松石色 | #48D1CC |
| 靛蓝 | #4B0082 | |
| 深橄榄绿 | #556B2F | |
| 学员蓝 | #5F9EA0 | |
| 矢车菊蓝 | #6495ED | |
| 中号AquaMarine | #66CDAA |
| 暗灰色 | #696969 | |
| 石板蓝 | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| 板岩灰 | #708090 | |
| LightSlateGray | #778899 |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| 黄绿色 | #7FFF00 | |
| 海蓝宝石 | #7FFFD4 | |
| 栗色 | #800000 |














