input标签
增型表单标签
HTML5中,新标准把文本框提示信息、表单校验、日期选择控件、颜色选择控件、范围控件、进度条、标签跨表单等功能直接加入新的表单标签中。
1. Number类型input标签
<input type="number" name="demoNumber" min="1" max="100" step="1"/>

name: 标识表单提交时的key值 min: 标识当前输入框输入的最小值 max: 标识当前输入框输入的最大值 step: 标识点击增大/减小的时候,增加/减小的步长
2. Email类型input标签
<input type="email" name="email" placeholder="请输入注册邮箱"/>
当表单在提交前,此文本框会自动校验是否符合邮箱的正则表达式。

3. URL类型的input标签
<input type="url" placeholder="请输入网址" name="url"/>

4. Tel类型的input标签
<input type="tel" placeholder="输入电话" name="phone"/>

5. range类型的input标签
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/>
此类型标签的加入,输入范围内的数据变得非常简单容易,而且非常标准,用户输入可感知体验非常好。另外此标签可以跟表单新增加的output标签一块使用,达到一个联动的效果。

<form oninput="output.value=parseInt(range.value)"/>
<input type="range" min="0" max="100" step="5" name="range" value="0"/>
<output name="output">0<output/>
</form>

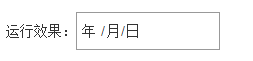
6. 新的日期、时间、月份、星期input标签
Web项目开发,一定会遇到相关的js日期控件,在HTML5中新加入的表单属性将会使Web开发变得更加简洁。

<input type="date" name="datedemo"/>
相关的日期属性还包括:month、time、week、datetime-local、datetime
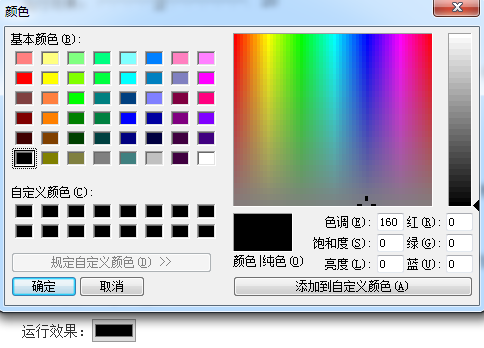
7. 颜色选择input标签

<input type="color" name="colordemo"/>
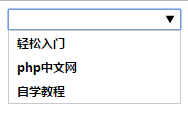
8. input标签自动完成功能
有的项目会要求实现自动完成或者输入提示功能,在HTML5的支持下将变得简单。
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
<option value="轻松入门" ></option>
<option value="php中文网" ></option>
<option value="自学教程" ></option>
</datalist>