为边框应用图片border-image
CSS3的border-image属性用法详解:
在CSS3之前,设置边框的样式是非常的单调的,也就是设置一下边框的类型、颜色或者粗细,纵然精雕细刻,总归提升空间有限,不过border-image属性的出现可以让元素的边框样式更加丰富多彩,
一.基本概念:
border-image属性可以用图片作为边框样式。
使用border-style属性可以设置边框的类型,我们可以认为border-image是边框类型的一种。
当border-image为none或者图片不可见时,将会显示border-style定义的边框效果,否则显示border-image定义的图片边框效果。
此属性可以认为是以下属性的简略写法:
border-image-source border-image-slice border-image-width border-image-outset border-image-repeat
语法结构:
border-image: source slice / width / outset repeat
上面是复合属性简略写法形式,后面会对各个属性进行详细说明。
二.参数解析:
1.border-image-source:
该属性用于指定是否用图片定义边框样式或图像来源路径。
语法结构:
border-image-source : none | <url>
此属性默认值为none,也就是不使用图片定义边框。
如果使用图片定义边框,那么和background-image类似,也是用url()方式规定图片的路径,可以使相对也可以是绝对路径。
2.border-image-slice:
此属性用来规定图片的切割位置。
语法结构:
border-image-slice: [ <number> | <percentage>]{1,4}&& fill?此属性默认值是100%。
如果是number方式,则是纯数值,不能够带单位,不过专指像素(px)。
如果是percentage方式,则是相对于图片的尺寸。
number和percentage都可以有1-4个值,取值方式和border-width类似,同时也遵循上右下左方式。
上面介绍了border-image-slice属性的取值方式,下面介绍一下它是如何具体切割图片,先看一个图片:
上图就是我们要用作图片边框的图片,每一个小方块的尺寸是27px,那么此图片的长宽尺寸是(27*3)像素。
slice是对图片进行切割划分,裁切方式是向内进行切割,如果有如下代码:
border-image-slice:27px 27px 27px 27px
第一个27px是从图片上边缘向内27px进行切割。
第二个27px是从图片右边缘向内27px进行切割。
第三个27px是从图片下边缘向内27px进行切割。
第四个27px是从图片左边缘向内27px进行切割。
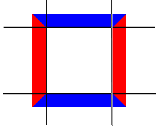
切割演示图片如下:

上面介绍了如何去切割图片,下面介绍一下如何使用切割后的图片。
图片被切割后,会被划分为九个区域,这个九个区域会与元素的九个区域是一一对应的,下面介绍一下元素的九个区域:
css代码如下:
div{
margin:0px auto;
height:100px;
width:100px;
border-style:solid;
border-width:20px;
border-color:blue red;
}以上代码可以形成一个带有边框的div元素,其实这个元素也具有潜在的九个区域,图示如下:

那么边框图片的九个区域和元素的九个区域一一对应起来,也就是边框图片的相应部位就应用于元素的相应位置。
fill关键字如果存在的话,将会保留border-image中间的部分(预设是丢弃中间部分,留空处理)。
3.border-image-width:
此属性用来规定边框图片宽度。
语法结构:
border-image-width : [ <length> | <percentage> | <number> | auto ]{1,4}边框图片绘制在指定的区域内的,这个区域叫做边框图片区域,border-image-width属性就是用来规定此区域的"厚度"。
此属性可以省略,此时边框图片区域与元素的border是一致的。
此属性可以有1-4值,取值方式和border-width类似,同时也遵循上右下左方式。
4.border-image-outset:
此属性用来规定边框图片区域超出元素边框的尺寸。
语法结构:
border-image-outset : [ <length> | <number> ]{1,4}此属性可以有1-4值,取值方式和border-width类似,同时也遵循上右下左方式。
5.border-image-repeat:
此属性用来规定,切割后的边框图片中间部分(演示图片中的黄色部分)在元素对应部分的存在方式。
语法结构:
border-image-repeat: [ stretch | repeat | round ]{1,2}首先解释一下三种方式的含义:
stretch:图片以延展方式来填充该区域。
repeat:图片以重复平铺方式来填充该区域。
round:图片以重复平铺方式来填充该区域。如果没有以整数的倍数来填充该区域,图片会进行缩放以便于整数性倍数的平铺填充。
此属性可以有1-2个属性值:
如果有一个,则用于上下左右四个方位。
如果有两个,第一个用于上下方位,第二个用于左右方位。
如果省略此属性,则默认使用stretch。
三.代码实例:
特别说明:以下代码实例都是以下面图片作为边框图片,尺寸是(27*3)px。

实例一:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html> 
以上代码中,border-image-slice设置为27,由于没有规定border-image-width,那么将以边框的尺寸为标准,又由于没有规定border-image-repeat属性,则默认采用stretch方式,也就是拉伸被切割的中间区域(也即是演示图中的黄色区域)。
实例二:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:54px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
此实例和实例一的唯一不同之处在于边框的宽度,边框图片会自适应边框的宽度尺寸。
实例三:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/"/>
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 stretch repeat;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
在以上代码中,水平方位用stretch拉伸方式,垂直方位用repeat重复平铺方式,repeat方式不会调整切割后边框图片中间部分(演示图黄色部分)尺寸方式实现重复平铺效果,所以会出现残缺现象。
实例四:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 repeat round;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
round方式可以自动调整切割后边框图片中间部分(演示图黄色部分)尺寸方式实现重复平铺效果,所以不会出现残缺现象。
实例五:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
以上代码修改了边框的尺寸,可以看出边框图片会跟着边框尺寸进行自适应。
实例六:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("bimg.jpg") 27/27px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
当规定了border-image-width属性之后,边框图片就不会再适应边框宽度了。














